JavaScript с нуля: изучение, карьерный рост и поиск первой работы

Введение
На языке JavaScript создают веб-приложения, мобильные сервисы, игры, проводят аналитику для финтех-компаний. Без него не было бы YouTube, «Яндекс Такси», Ozon, Wildberries и удобных пользовательских интерфейсов в банковских приложениях «Сбера», «Т-Банка» и «Альфа-Банка». Освоив его, можно работать удаленно, путешествовать и строить карьеру в ведущих IT-компаниях. Рассказываем, зачем нужен JavaScript, где применяется и как стать востребованным разработчиком.
Что такое JavaScript и где его используют
JavaScript (JS) — это язык программирования, который используется при создании веб-страниц и приложений. С его помощью добавляют анимацию, всплывающие окна и изменяют содержимое окна без перезагрузки. Например, вы зашли на маркетплейс. Выбрали товар, поменяли фильтры, и список сразу изменился. Или, к примеру, открыли банковское приложение, и баланс сразу обновился, подгрузились транзакции и уведомления.
Что еще нужно знать, перед тем как выучить JavaScript:
- На нем работают сервисы типа Gmail, Google Docs, Notion и Kaiten. В связке с Node.js он обрабатывает потоки данных, поэтому его используют Telegram, YouTube и PayPal;
- С помощью фреймворков, например React Native, на JavaScript пишут мобильные приложения под iOS и Android типа Instagram и TikTok;
- Еще этот язык используется в геймдеве и в финансах: он управляет дашбордами, биржевыми графиками, обновляя их в режиме реального времени.
JavaScript применяется и в нейросетях, например в Kandinsky от Сбера, Midjourney и YandexART. Здесь язык отвечает за интерфейс, обработку данных и взаимодействие с сервером. То есть работает как во фронтенде, так и в бэкенде.
Начните изучать JavaScript прямо сейчас
Бесплатный курс по JS уже ждёт вас!
Насколько популярен JavaScript в веб-разработке

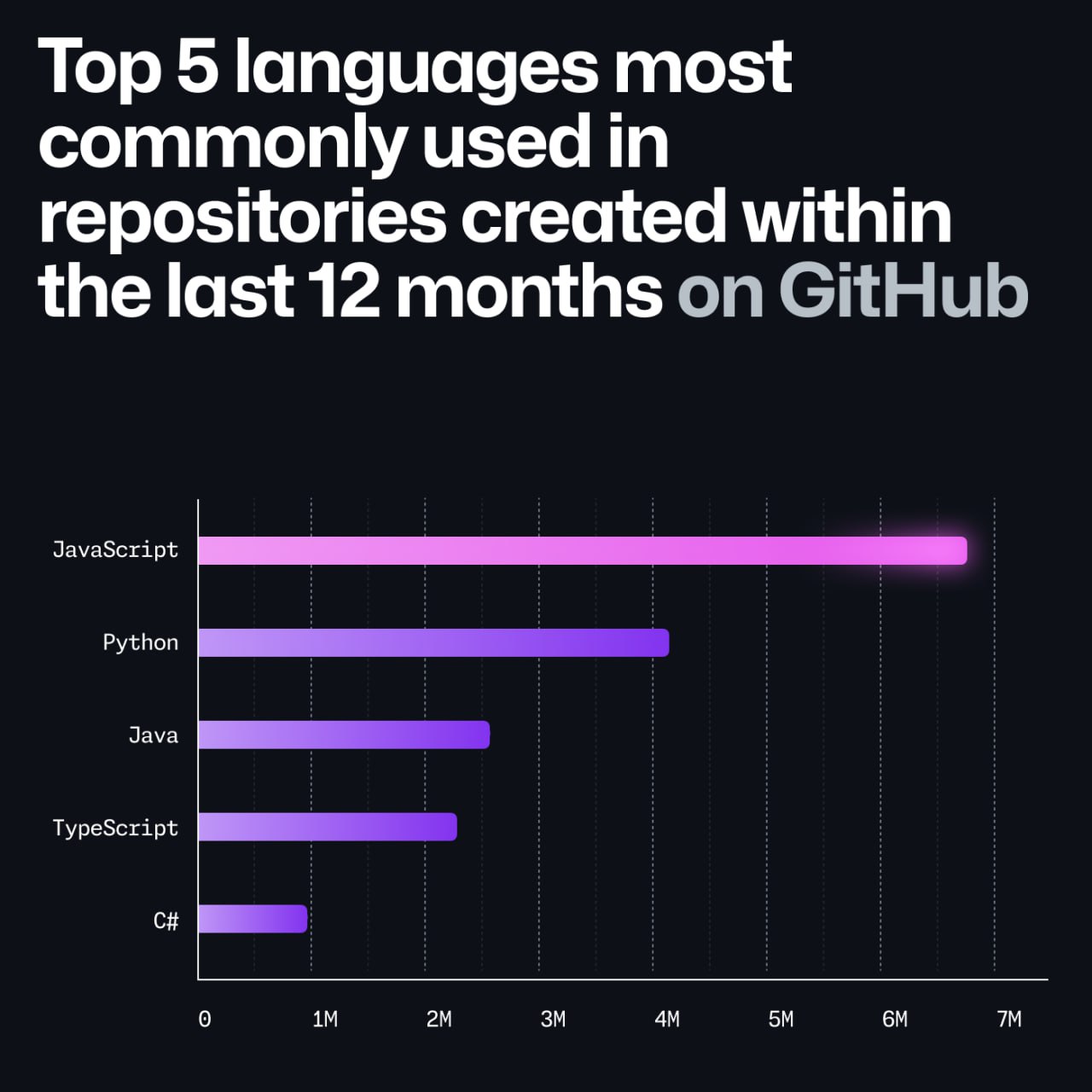
Топ-5 языков программирования, которые чаще всего использовались в репозиториях, созданных за последние 12 месяцев на GitHub. Источник: GitHub
По версии GitHub, JavaScript — абсолютный лидер среди языков программирования. Мы доверяем этой информации, потому что это ключевая платформа для программистов и IT-специалистов. Если что-то популярно тут, значит, это действительно востребовано.
Читайте также: JavaScript: где используется и как работает
Как выучить JavaScript с нуля и что для этого нужно
Чтобы выучить JavaScript, вам нужно учесть три фактора.
Во-первых, в начале обучения придется освоить много новых терминов и понятий. Например, пока вы можете не понимать, что это такое:
На первый взгляд это просто набор символов, но уже после 10–15 уроков вы поймете, что const — объявление переменной, foo — имя функции, которая принимает параметр x и умножает его на 2.
Но это только один из примеров структуры JavaScript, которую вы будете изучать, когда начнете обучение. А если хотите уже сейчас разобраться в основах, у нас есть бесплатный курс «JS с нуля». В нем мы разберем ключевые принципы программирования на JS понятным и простым языком.
Во-вторых, код нужно и читать, и писать. Это несложно, потому что за JavaScript стоит мощная экосистема: огромное комьюнити, масса документации, готовые решения. Любую ошибку можно разобрать, например на GitHub, а найти ответ на вопрос — в поиске Google или «Яндекс».
В-третьих, знать только JavaScript недостаточно. Чтобы стать востребованным разработчиком, нужно прокачивать и хард-скиллы (технические навыки), и софт-скиллы (гибкие навыки). Хард-скиллы нужны, чтобы писать код, работать с браузером, сервером и данными. Вот что вам пригодится:
- Асинхронность — Promises, async/await, колбэки;
- Работа с браузером — события, LocalStorage, Fetch API;
- Алгоритмы и структуры данных — без них сложно решать сложные задачи;
- Верстка (HTML, CSS) — фронтендеру нужно уметь стилизовать интерфейсы;
- Работа с REST API и JSON — основа взаимодействия с сервером;
- Фреймворки и библиотеки — React, Vue, Angular, jQuery;
- Node.js и серверная часть (по желанию) — если хочется в full stack;
- Система контроля версий (Git) — без него в команде делать нечего;
- Оптимизация и безопасность — минимизация кода, работа с CORS, защита от XSS и SQL-инъекций.
Софт-скиллы не менее важны. Вам понадобится:
- Аналитическое мышление — умение разбирать сложные задачи на части;
- Навыки самообучения. Мир JavaScript постоянно меняется, и придется учиться всегда;
- Работа в команде. Если не умеешь обсуждать код и воспринимать критику, будет тяжело;
- Коммуникация. Фронтендеру часто приходится обсуждать дизайн с UX/UI-дизайнерами и логику работы — с бэкенд-разработчиками;
- Внимательность к деталям. Баги обычно прячутся в мелочах;
- Тайм-менеджмент. Дедлайны «любят» всех без исключения;
- Стрессоустойчивость. Когда что-то ломается в проде, паниковать нельзя.
Какая зарплата у JavaScript-программиста
Мы проанализировали разные площадки по поиску работы и вывели среднюю зарплату, которую получают JavaScript-программисты.
Примечание: данные обобщены и могут варьироваться в зависимости от источника и времени сбора информации
Уровень зарплат JavaScript-разработчиков существенно различается и зависит от опыта. Важно учитывать, что на финальный оффер влияет еще и специфика компании, а также текущие рыночные условия.
Карьера программиста JavaScript
Вот как выглядит карьерный путь JavaScript-разработчика.
- Первый этап. Junior JavaScript-разработчик: «Я ничего не понимаю, но интересно». Пока код состоит из смеси удачных находок из Stack Overflow и ошибок, которые не всегда понятно, как исправлять. Но вы уже умеете работать с DOM, событиями, fetch, async/await, делаете небольшие проекты и можете писать список дел, чат, мини-игры. В этот период многие получают первую работу или небольшие фриланс-заказы.
- Второй этап. Middle-разработчик: «О, теперь я реально умею кодить». Через пару лет активной работы вы уверенно пишете код, знаете, какие технологии подходят для разных задач, не боитесь сложных архитектур. Уже работаете в команде, проходите код-ревью, участвуете в обсуждении решений. С этого момента начинается углубление во фреймворки (React, Vue, Angular), изучение TypeScript, тестирования, архитектуры приложений. Также мидлы часто начинают вникать в бэкенд (Node.js, Express, базы данных).
- Третий этап. Senior JavaScript-программист: «Я решаю сложные задачи и могу управлять командой». Теперь вы не просто пишете ПО, а разрабатываете архитектуру, делаете код оптимальным, быстро находите и исправляете узкие горлышки. Ваш опыт позволяет давать советы другим разработчикам, участвовать в принятии технических решений.
- Четвертый этап. У вас появляется выбор: перейти в full stack разработку, стать Team Lead или Tech Lead. Например, в стартапе full stack разработчик может отвечать за весь цикл разработки — от написания фронтенда на React/Vue до настройки бэкенда на Node.js и базы данных. В крупной IT-компании Team Lead управляет командой, планирует задачи, участвует в принятии стратегических решений.
Как стать разработчиком JS: дорожная карта
Обучение проходит по этапам: сначала HTML, CSS и базовый JavaScript, затем глубокое изучение JS, ООП и TypeScript.
На пятом месяце освоите асинхронность, API, Git и командную работу. Затем начнется работа с React — создание компонентов, хуков, сложных интерфейсов. На 8–9 месяце изучите Node.js, Express, базы данных и научитесь делать full stack приложения.
В завершение, на 10-м месяце, сосредоточитесь на оптимизации, тестировании и публикации проектов. Итог — вы получаете полноценный проект в портфолио и готовность к работе в IT.
Начните изучать JavaScript прямо сейчас
Бесплатный курс по JS уже ждёт вас!
Где искать работу
IT — одна из самых востребованных сфер, и компании постоянно ищут специалистов. Вопрос не в том, есть ли работа, а в том, как ее получить. Именно поэтому в Хекслет вы не просто учите JavaScript — вы готовитесь к реальному трудоустройству. За время обучения вы собираете портфолио с рабочими проектами, оформляете резюме и рабочие профили на LinkedIn, Хабр Карьере, hh.ru. Вы заранее учитесь проходить тестовые задания и собеседования: сначала с наставниками, потом с реальными компаниями.
Когда курс заканчивается, у вас уже есть понимание, как искать работу, как на нее попасть и что сказать на интервью. Именно поэтому 74% наших выпускников находят работу уже в первые три месяца, а 80% устраиваются в IT.
Валерия Белякова
год назад

TypeScript: что это и зачем он нужен разработчикам
Узнайте, что такое TypeScript, каковы его преимущества, особенности и примеры использования в frontend, backend и мобильной разработке.
год назад
0
~5 минут
.png)
С чего начать изучение языка программирования С?
Изучите язык программирования С с нуля: основы, структура программ, функции, указатели и практические советы для новичков.
год назад
0
~5 минут