HTML: Отправка формы
Последним шагом в создании формы является добавление кнопки для отправки результата на сервер. Для этого, используя парный тег <button>, создадим кнопку отправки:
<form>
<button>Отправить</button>
</form>После нажатия на кнопку «Отправить», данные будут переданы обработчику, который указан в атрибуте action (если не указан, то данные отправятся на эту же страницу). После отправки данных страница будет перезагружена.
Теперь, используя элементы форм из прошлых уроков, создадим форму с разными полями.
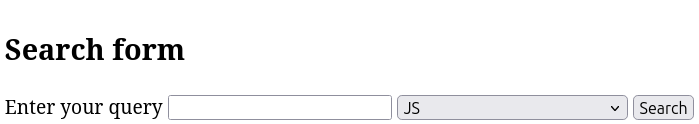
<h2>Search form</h2>
<form>
<label>
Enter your query
<input type="search">
</label>
<select>
<option disabled>Choose section to search in</option>
<option>JS</option>
<option>HTML</option>
<option>CSS</option>
</select>
<button>Search</button>
</form>
Если вы нажмёте на кнопку Search, то страница перезагрузится и данные должны будут уйти в обработчик на эту же страницу. Так как обработчика нет, то никаких видимых результатов, кроме перезагрузки страницы, не произойдёт.
Задание
Создайте форму, у которой файл с обработчиком данных лежит по адресу /people. Внутри формы расположите следующие элементы:
- 2 текстовых поля
<input> - Список с возможностью множественного выбора
- Кнопку «Отправить»
Команда проекта находится в телеграм-сообществе. Там можно задать любой вопрос и повлиять на проект
Если вы зашли в тупик, то самое время поговорить с нашим асситентом Тота во вкладке "ИИ-помощник":
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи. В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в обратной связи нашего сообщества
Ваше упражнение проверяется по этим тестам
const { test } = require('tests');
test(({ query, expect }) => {
const form = query(document, 'form');
const select = form.querySelector('select');
const inputs = form.querySelectorAll('input');
const button = query(form, 'button');
expect(form).to.have.attr('action', '/people');
expect(select).to.be.visible;
expect(select).to.have.attr('multiple');
expect(inputs).to.have.length(2);
inputs.forEach((input) => {
expect(input).to.have.attr('type', 'text');
});
expect(button).to.be.visible;
});Решение учителя откроется через:
20:00
