HTML: Семантический WEB
С ростом количества страниц в интернете появилась проблема прочтения информации не только человеком, но и роботами. Если человек отделяет смысловые блоки друг от друга, видит расположение и может быстро найти нужный ему участок страницы, то робот видит всю страницу в виде текста и не может самостоятельно разбить её для анализа смысла информации.
Эта проблема остро заявила о себе с начала нового тысячелетия, когда количество страниц в интернете неуклонно стало расти, и поисковые роботы (Google, Bing, Yandex, Yahoo) имели малые возможности для корректного анализа каждой страницы в интернете, из-за чего веб-мастера специально указывали популярные, на то время, ключевые слова на сайте, чтобы подняться в результатах поиска.
Сейчас появились возможности показать роботам смысл (семантику) HTML-страницы. Благодаря этому при запросе в поисковую систему можно увидеть не только список ссылок на сайты, но и конкретную информацию, например рецепт пирога, маршрут до нужной улицы, контакты организации.
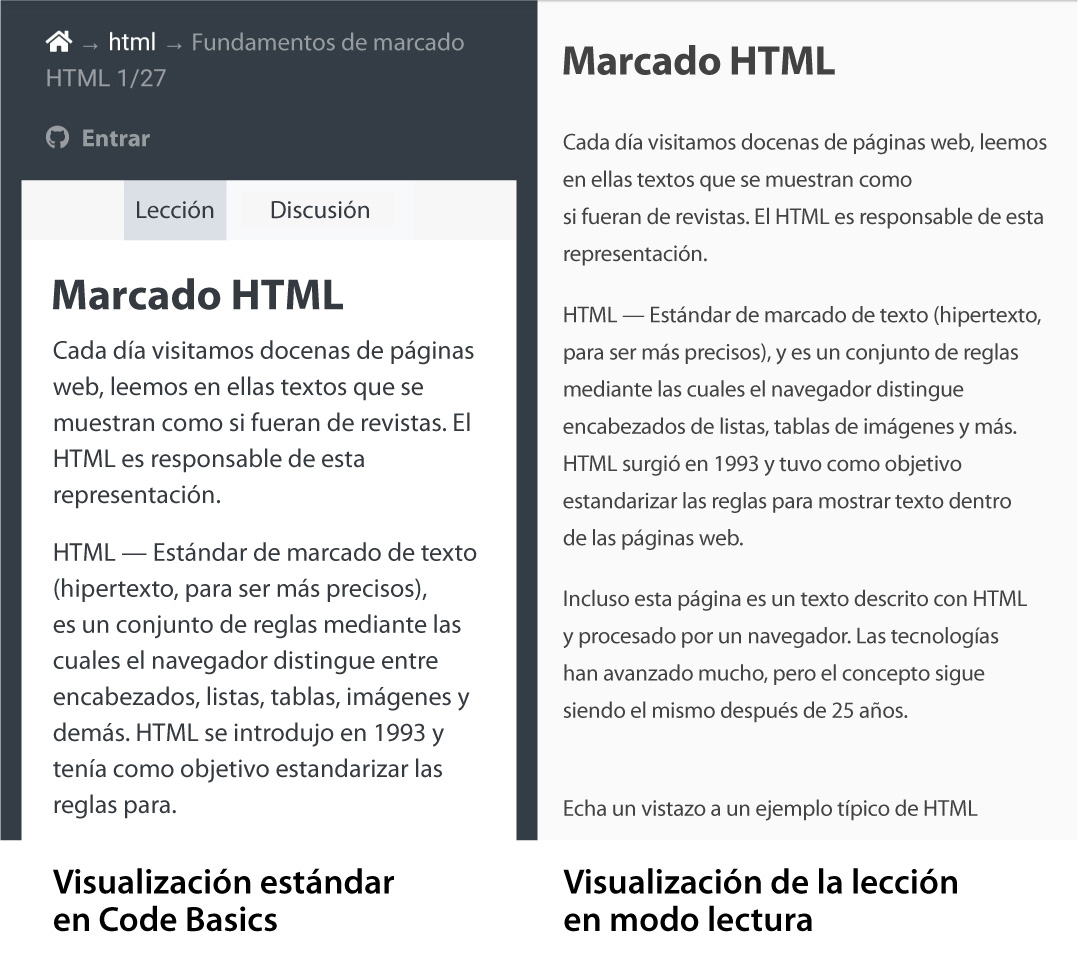
Правильная семантика также позволяет устройствам правильно воспринимать части веб-сайта. Например, режим чтения в телефонах старается отбросить не связанные с контентом блоки, чтобы оставить только смысловую часть.

Существуют две реализации семантического веба:
-
На основе микроразметки. Это специальные атрибуты, которые добавляются в HTML-разметку и помогают роботам найти нужную информацию. Микроразметка используется чаще всего, так как имеет множество возможностей и полей для разметки
-
Используя стандарт HTML5. В стандарте появилось множество тегов, которые помогают роботам анализировать информацию, находить логические связи между блоками (или понимать, что их нет), искать необходимые части для корректного отображения на устройствах для чтения
Хотя стандарт HTML5 и не вытеснил микроразметку, ввиду меньших возможностей, его использование вместе с микроразметкой позволяет роботам корректнее обрабатывать сайт и находить в нём логические блоки.
Пример семантической разметки на HTML5
<main> <!-- Определение основной части страницы -->
<article> <!-- Определение статьи -->
<header> <!-- Заголовочная информация статьи -->
<h1>Название статьи</h1>
<img src="https://cdn6.hexlet.io/1P6tmafZTIy5.png" alt="Заголовок статьи">
</header>
<p>Текст нашей статьи</p>
<footer> <!-- «Подвал статьи» с указанием автора и даты -->
<address> <!-- Информация об авторе статьи -->
<p>Автор: Дмитрий</p>
<p>Email: dmitry@test.test</p>
</address>
<time datetime="2019-07-27">27 июля</time> <!-- Дата написания статьи -->
</footer>
</article>
</main>Задание
Создайте разметку статьи, как в примере выше. Данные внутри могут быть произвольными
Команда проекта находится в телеграм-сообществе. Там можно задать любой вопрос и повлиять на проект
Если вы зашли в тупик, то самое время поговорить с нашим асситентом Тота во вкладке "ИИ-помощник":
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи. В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в обратной связи нашего сообщества
Ваше упражнение проверяется по этим тестам
const { test } = require('tests');
test(({ query, expect }) => {
const article = query(document, 'article');
expect(article).to.be.visible;
const header = query(article, 'header');
expect(header).to.be.visible;
const footer = query(article, 'footer');
expect(footer).to.be.visible;
});Решение учителя откроется через:
20:00
