HTML: Таблицы
Одна из самых привычных форм подачи информации — таблицы. Мы их встречаем везде: информация о товаре, таблица умножения, документы. Такая подача позволяет легко сравнивать между собой характеристики тех или иных товаров. При вёрстке страниц таблицы используются так же часто, хоть и имеют немного запутанную вёрстку.
Таблица — составной элемент, который формируется сразу из нескольких вложенных друг в друга тегов. Это похоже на то, как верстаются списки — имеется контейнер и внутри него специальные теги-элементы
Разметка содержит в себе несколько основных элементов:
<table>— область таблицы<tr>— строка<thead>— шапка таблицы<th>— ячейка шапки
<tbody>— тело таблицы<td>— ячейка
Любая таблица начинается с парного тега <table>
<table>
<!-- Здесь будут данные таблицы -->
</table>Именно внутри этого тега создаются строки и столбцы таблицы. Теперь можно создать строки и столбцы. Для этого используются теги <tr> и <td>. Создадим две строки и три ячейки в каждой строке:
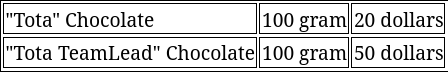
<table>
<tr> <!-- Line -->
<td>"Tota" Chocolate</td> <!-- Cell -->
<td>100 gram</td>
<td>20 dollars</td>
</tr>
<tr> <!-- Line -->
<td>"Tota TeamLead" Chocolate</td> <!-- Cell -->
<td>100 gram</td>
<td>50 dollars</td>
</tr>
</table>
Важно: Количество ячеек в каждой строке должно быть одинаковым
Попробуйте вставить этот код в редактор. Заметьте, что визуально вывод будет отличаться от вывода таблицы в теории этого урока. Дело в том, что, по умолчанию, браузер не проставляет видимые границы для ячеек таблицы. Для этого необходимо использовать CSS — специальный язык стилей. С этим языком и его возможностями вы встретитесь в другом курсе.
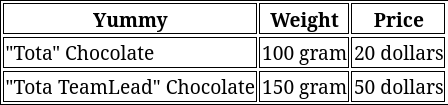
Данные выведены, но не хватает заголовков, с помощью которых можно описать каждый столбец. Для создания шапки таблицы используется тег <thead>, а в качестве тега ячейки <th>. В остальном структура вёрстки не меняется. Дополним таблицу ячейками с заголовками:
<table>
<thead> <!-- Шапка таблицы -->
<tr>
<th>Вкусняшка</th> <!-- Ячейка-заголовок -->
<th>Вес</th>
<th>Цена</th>
</tr>
</thead>
<tr>
<td>Шоколад «Тота»</td>
<td>100 грамм</td>
<td>200 рублей</td>
</tr>
<tr>
<td>Шоколад «Тота TeamLead»</td>
<td>150 грамм</td>
<td>500 рублей</td>
</tr>
</table>
Последним шагом станет добавление тега <tbody>, который размечает основную часть таблицы. Часто разработчики его упускают, потому что браузеры автоматически оборачивают им группу строк, которые не обёрнуты в другие теги. Обратите внимание — тег <tbody> чаще всего только один в таблице. В больших таблицах можно использовать несколько <tbody>, чтобы отделить разные секции в таблице, но в большинстве случаев в этом нет необходимости.
<table>
<thead>
<tr>
<th>Вкусняшка</th>
<th>Вес</th>
<th>Цена</th>
</tr>
</thead>
<tbody> <!-- Тело таблицы -->
<tr>
<td>Шоколад «Тота»</td>
<td>100 грамм</td>
<td>200 рублей</td>
</tr>
<tr>
<td>Шоколад «Тота TeamLead»</td>
<td>150 грамм</td>
<td>500 рублей</td>
</tr>
</tbody>
</table>Дополнительно можно указать «подвал/footer» таблицы. В нём может находиться суммарная информация, например, стоимость всех товаров.
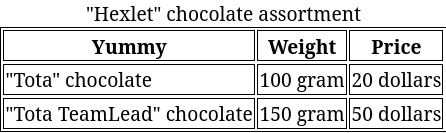
У таблиц можно настроить название. Оно нужно, если одновременно выводится несколько таблиц. Это помогает отделить их друг от друга и не запутаться в том, какая таблица что доносит. Для создания названия таблицы используется парный тег <caption>. Если название есть, то оно обязательно должно располагаться сразу после тега <table>. Добавим название в таблицу:
<table>
<caption>Ассортимент шоколада «Hexlet»</caption> <!-- Название таблицы -->
<thead>
<tr>
<th>Вкусняшка</th>
<th>Вес</th>
<th>Цена</th>
</tr>
</thead>
<tbody>
<tr>
<td>Шоколад «Тота»</td>
<td>100 грамм</td>
<td>200 рублей</td>
</tr>
<tr>
<td>Шоколад «Тота TeamLead»</td>
<td>150 грамм</td>
<td>500 рублей</td>
</tr>
</tbody>
</table>
Задание
Создайте таблицу из 3 строк с 2 ячейками в каждой. Первая строка содержит в себе шапку таблицы
Полезное
Количество ячеек в каждой строке таблицы должно быть одинаковым
Заголовок таблицы
captionвсегда располагается сразу после открытия таблицыБраузеры автоматически добавляют тег
<tbody>, если он отсутствует. В небольших таблицах его можно не указывать
Команда проекта находится в телеграм-сообществе. Там можно задать любой вопрос и повлиять на проект
Если вы зашли в тупик, то самое время поговорить с нашим асситентом Тота во вкладке "ИИ-помощник":
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи. В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в обратной связи нашего сообщества
Ваше упражнение проверяется по этим тестам
const { test } = require('tests');
test(({ querySelectorAll, query, expect }) => {
query(document, 'table > thead', HTMLTableHeaderCellElement);
const ths = querySelectorAll(document, 'table > thead > tr > th', HTMLElement);
expect(ths).to.have.length(2);
const trs = querySelectorAll(document, 'table > tbody > tr', HTMLElement);
expect(trs).to.have.length(2);
const tds = querySelectorAll(document, 'table > tbody > tr > td', HTMLElement);
expect(tds).to.have.length(4);
});Решение учителя откроется через:
20:00
