CSS: Рамки
Любой блочный элемент в HTML можно выделять с помощью рамок. Такой стилистический приём позволяет удобно отделить однотонные компоненты друг от друга, или выделить ключевой элемент на странице
<div class="border-card">
This text is framed, so it's easy to find on the page straight away
</div>.border-card {
border: 3px solid #673ab7;
border-radius: 12px;
padding: 16px 24px;
}
Для создания границы у элемента используется свойство border, которое является сокращением от нескольких свойств:
border-width— ширина границыborder-style— стиль границыborder-color— цвет границы
Можно указывать несколько свойств, а можно всё объединить в рамках свойства border. Такой вариант встречается чаще всего и выглядит он так:
.element {
border: 1px solid #ccc;
}где:
1px— ширина границыsolid— стиль границы#ccc— цвет границы
Со значениями в пикселях и hex-цветом мы уже сталкивались в рамках курса, а вот стилей границ в CSS восемь:
dotteddashedsoliddoublegrooveridgeinsetoutset
и есть значение none, которое «удалит» границу, так как при значении border-style: none браузеры игнорируют другие свойства и удаляют границу
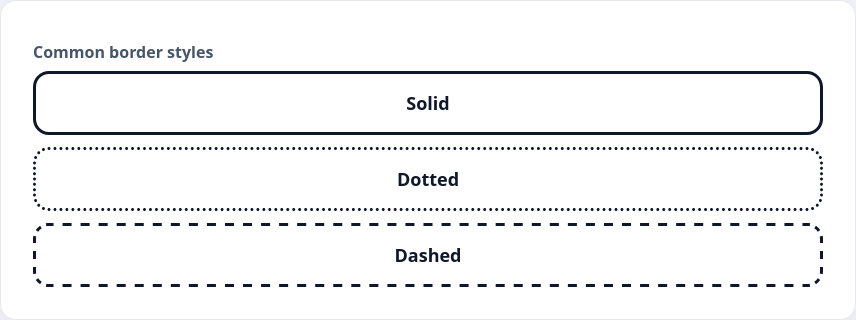
Примеры границ
<div class="border-sample border-solid">solid</div>
<div class="border-sample border-dotted">dotted</div>
<div class="border-sample border-dashed">dashed</div>.border-sample {
border-width: 3px;
border-color: #111;
padding: 12px 16px;
margin-bottom: 12px;
border-radius: 8px;
text-transform: capitalize;
}
.border-solid {
border-style: solid;
}
.border-dotted {
border-style: dotted;
}
.border-dashed {
border-style: dashed;
}
Задание
Добавьте в редактор <div> с классом border-bold и установите сплошную границу толщиной 5 пикселей. Цвет рамки #2196F3. Стили запишите в теге <style>
Полезное
Попробуйте разные стили границ в редакторе
Команда проекта находится в телеграм-сообществе. Там можно задать любой вопрос и повлиять на проект
Если вы зашли в тупик, то самое время поговорить с нашим асситентом Тота во вкладке "ИИ-помощник":
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи. В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в обратной связи нашего сообщества
Ваше упражнение проверяется по этим тестам
const { test } = require('tests');
test(({ query, expect }) => {
const element = query(document, '.border-bold');
const style = getComputedStyle(element);
expect(style).to.have.property('border-width', '5px');
expect(style).to.have.property('border-style', 'solid');
expect(style).to.have.property('border-color', 'rgb(33, 150, 243)');
});Решение учителя откроется через:
20:00
