CSS: Гибкий размер элементов
Flex дал разработчикам главное преимущество — элементы могут автоматически подстраиваться под свободное пространство. За это отвечают две свойства:
flex-grow— какую долю свободного пространства получит элементflex-shrink— насколько элемент может уменьшиться при нехватке места
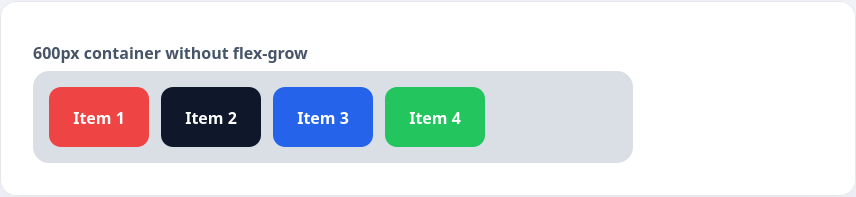
Чаще всего достаточно значений 0 или 1, чтобы распределять ширину без сложных формул.
<div class="items-track">
<div class="items-chip chip-red">Item 1</div>
<div class="items-chip chip-dark">Item 2</div>
<div class="items-chip chip-blue">Item 3</div>
<div class="items-chip chip-green">Item 4</div>
</div>.items-track {
display: flex;
gap: 12px;
width: 600px;
padding: 16px;
border-radius: 16px;
background: rgba(148, 163, 184, 0.35);
}
.items-chip {
width: 100px;
height: 50px;
border-radius: 12px;
color: #fff;
font-weight: 600;
display: flex;
align-items: center;
justify-content: center;
}
.chip-red { background: #ef4444; }
.chip-dark { background: #0f172a; }
.chip-blue { background: #2563eb; }
.chip-green { background: #22c55e; }
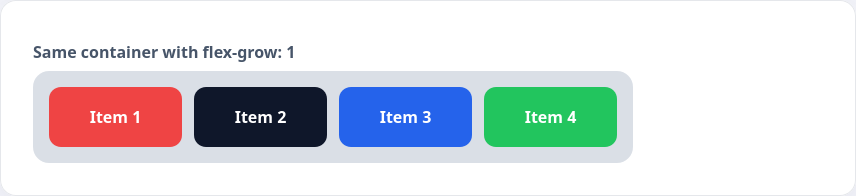
Если добавить flex-grow: 1 всем элементам, оставшееся пространство делится поровну.
.items-chip {
flex-grow: 1;
}
Можно задать flex-grow: 1 только одному элементу — тогда он займёт весь свободный участок, а соседи сохранят исходную ширину. Свойство flex-shrink работает аналогично, но в обратную сторону: при значении 1 элементы будут уменьшаться пропорционально, если контейнеру не хватает места.
Задание
Заказчик полностью доволен блоком с вопросами и ответами и оставил последнюю правку — дать возможность блоку со стрелкой растягиваться на всё пустое пространство и выравнять стрелку по центру блока.
Таким образом стрелка всегда будет аккуратно связывать вопрос и ответ на больших разрешениях экрана и пользователь быстро поймёт, где найти ответ на вопрос.
Ваша задача — дописать свойства для Flex, которые нужны по заданию. Чтобы выравнять стрелку по горизонтали можно использовать свойство text-align. Не забудьте выровнять все элементы по вертикали, как в прошлом задании.
<style>
.qa {
font: 18px/1.5 sans-serif;
}
.question {
width: 400px;
padding: 20px;
color: #fff;
background: #8ea7e9;
}
.answer {
width: 400px;
padding: 20px;
}
.arrow {
margin: 0 10px;
}
</style>
<div class="qa">
<div class="question">Какие языки программирования наиболее востребованы в 2023?</div>
<div class="arrow">→</div>
<div class="answer">Самыми популярными языками для изучения в 2023 году остаются Python и JavaScript</div>
</div>Команда проекта находится в телеграм-сообществе. Там можно задать любой вопрос и повлиять на проект
Если вы зашли в тупик, то самое время поговорить с нашим асситентом Тота во вкладке "ИИ-помощник":
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи. В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в обратной связи нашего сообщества
Ваше упражнение проверяется по этим тестам
const { test } = require('tests');
test(({ query, expect }) => {
const flexContainer = query(document, '.qa');
const style = getComputedStyle(flexContainer);
expect(style).to.have.property('display', 'flex');
expect(style).to.have.property('align-items', 'center');
const flexArrow = query(document, '.arrow');
const styleArrow = getComputedStyle(flexArrow);
expect(styleArrow).to.have.property('flex-grow', '1');
expect(styleArrow).to.have.property('text-align', 'center');
});Решение учителя откроется через:
20:00
