CSS: Выравнивание элементов внутри контейнера
Одна из сильных сторон Flex — возможность выравнивать элементы по любому из двух осей. В этой лекции рассмотрим, как justify-content распределяет элементы вдоль главной оси, а align-items — вдоль побочной.
<div class="alignment-stage">
<div class="alignment-item">1</div>
<div class="alignment-item">2</div>
<div class="alignment-item">3</div>
</div>.alignment-stage {
display: flex;
gap: 12px;
height: 200px;
padding: 24px;
border-radius: 16px;
background: rgba(148, 163, 184, 0.35);
}
.alignment-item {
width: 52px;
height: 52px;
border-radius: 12px;
background: #fbbf24;
font-weight: 600;
display: flex;
align-items: center;
justify-content: center;
}
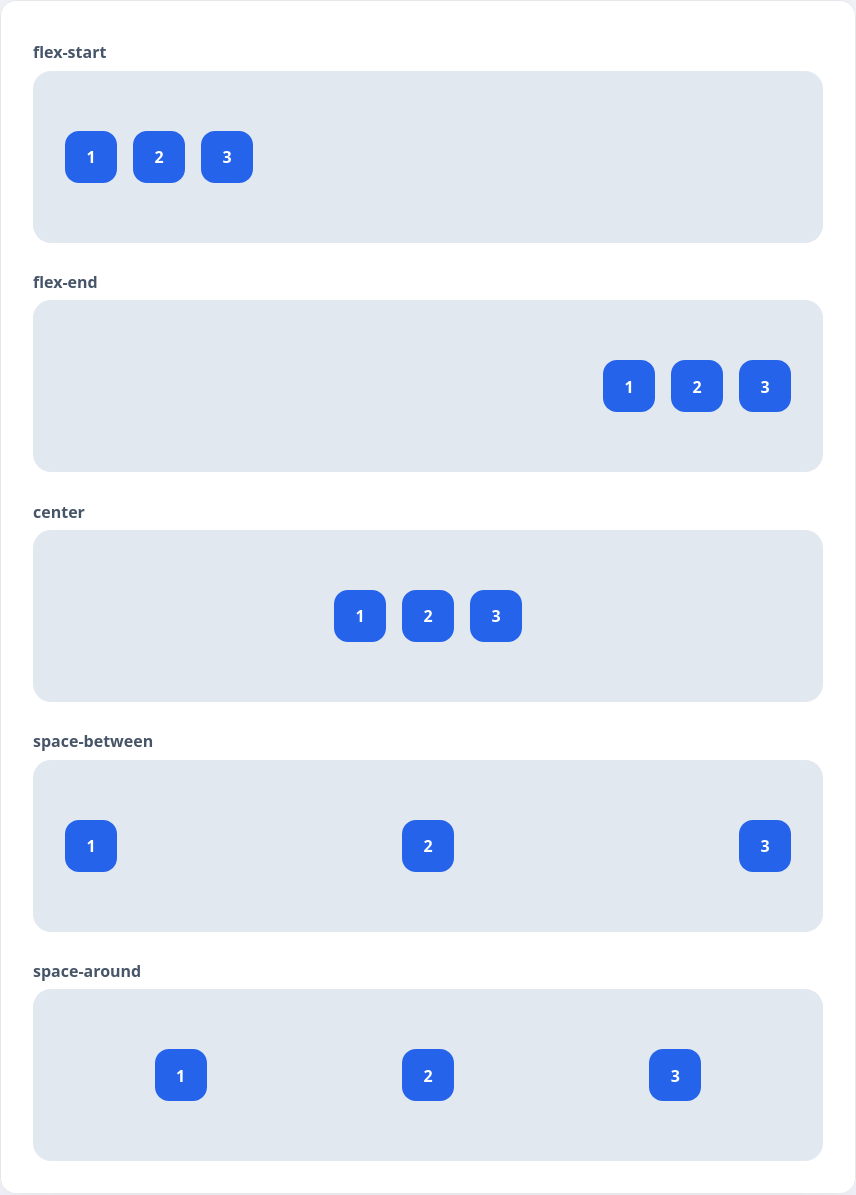
Выравнивание по главной оси
justify-content управляет положением элементов вдоль главной оси (по горизонтали, если задано flex-direction: row).
<div class="justify-gallery">
<div>
<p class="alignment-label">flex-start</p>
<div class="alignment-stage alignment-stage--justify-start">
<div class="alignment-item">1</div>
<div class="alignment-item">2</div>
<div class="alignment-item">3</div>
</div>
</div>
<div>
<p class="alignment-label">flex-end</p>
<div class="alignment-stage alignment-stage--justify-end">
<div class="alignment-item">1</div>
<div class="alignment-item">2</div>
<div class="alignment-item">3</div>
</div>
</div>
<div>
<p class="alignment-label">center</p>
<div class="alignment-stage alignment-stage--justify-center">
<div class="alignment-item">1</div>
<div class="alignment-item">2</div>
<div class="alignment-item">3</div>
</div>
</div>
<div>
<p class="alignment-label">space-between</p>
<div class="alignment-stage alignment-stage--justify-between">
<div class="alignment-item">1</div>
<div class="alignment-item">2</div>
<div class="alignment-item">3</div>
</div>
</div>
<div>
<p class="alignment-label">space-around</p>
<div class="alignment-stage alignment-stage--justify-around">
<div class="alignment-item">1</div>
<div class="alignment-item">2</div>
<div class="alignment-item">3</div>
</div>
</div>
</div>.justify-gallery {
display: grid;
gap: 16px;
}
.alignment-label {
margin: 0 0 6px;
font-weight: 600;
}
.alignment-stage--justify-start {
justify-content: flex-start;
}
.alignment-stage--justify-end {
justify-content: flex-end;
}
.alignment-stage--justify-center {
justify-content: center;
}
.alignment-stage--justify-between {
justify-content: space-between;
}
.alignment-stage--justify-around {
justify-content: space-around;
}
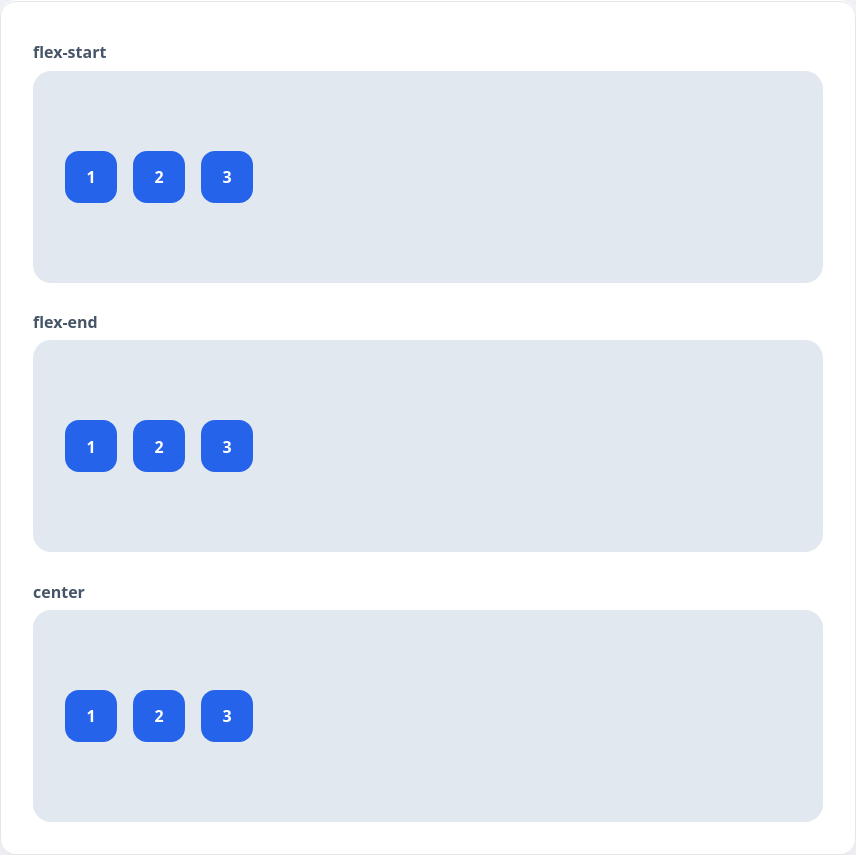
Выравнивание по побочной оси
align-items отвечает за положение элементов на перпендикулярной оси. При стандартном направлении это вертикальное выравнивание.
<div class="align-gallery">
<div>
<p class="alignment-label">flex-start</p>
<div class="alignment-stage alignment-stage--align-start">
<div class="alignment-item">1</div>
<div class="alignment-item">2</div>
<div class="alignment-item">3</div>
</div>
</div>
<div>
<p class="alignment-label">flex-end</p>
<div class="alignment-stage alignment-stage--align-end">
<div class="alignment-item">1</div>
<div class="alignment-item">2</div>
<div class="alignment-item">3</div>
</div>
</div>
<div>
<p class="alignment-label">center</p>
<div class="alignment-stage alignment-stage--align-center">
<div class="alignment-item">1</div>
<div class="alignment-item">2</div>
<div class="alignment-item">3</div>
</div>
</div>
</div>.align-gallery {
display: grid;
gap: 16px;
}
.alignment-stage--align-start {
align-items: flex-start;
}
.alignment-stage--align-end {
align-items: flex-end;
}
.alignment-stage--align-center {
align-items: center;
}
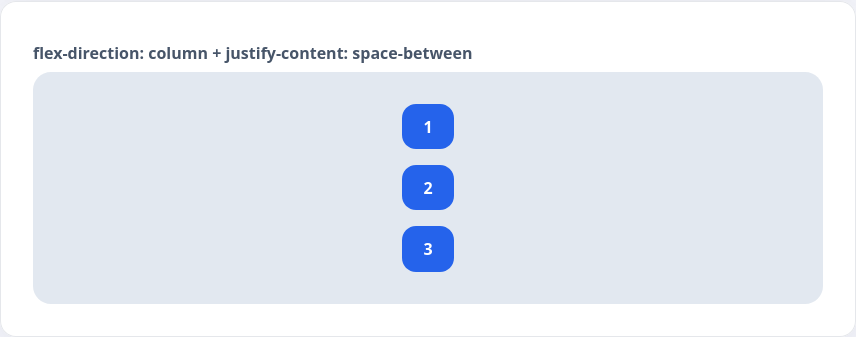
Если поменять направление оси с помощью flex-direction: column, то justify-content начнёт распределять элементы по вертикали.
<div class="alignment-stage alignment-stage--column">
<div class="alignment-item">1</div>
<div class="alignment-item">2</div>
<div class="alignment-item">3</div>
</div>.alignment-stage--column {
flex-direction: column;
justify-content: space-between;
}
Задание
Заказчик захотел, чтобы в блоке «Вопрос-ответ» появилась стрелка, которая визуально свяжет вопрос и ответ. Доработайте функционал блока
<style>
.qa {
font: 18px/1.5 sans-serif;
}
.question {
width: 400px;
padding: 20px;
color: #fff;
background: #8ea7e9;
}
.answer {
width: 400px;
padding: 20px;
}
.arrow {
margin: 0 10px;
}
</style>
<div class="qa">
<div class="question">Какие языки программирования наиболее востребованы в 2023?</div>
<div class="arrow">→</div>
<div class="answer">Самыми популярными языками для изучения в 2023 году остаются Python и JavaScript</div>
</div>Стрелка визуально находится по середине относительно блоков с вопросом и ответом. Используя Flex доработайте блок и, используя выравнивание, разместите блоки по центру
Команда проекта находится в телеграм-сообществе. Там можно задать любой вопрос и повлиять на проект
Если вы зашли в тупик, то самое время поговорить с нашим асситентом Тота во вкладке "ИИ-помощник":
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи. В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в обратной связи нашего сообщества
Ваше упражнение проверяется по этим тестам
const { test } = require('tests');
test(({ query, expect }) => {
const flexContainer = query(document, '.qa');
const style = getComputedStyle(flexContainer);
expect(style).to.have.property('display', 'flex');
expect(style).to.have.property('align-items', 'center');
});Решение учителя откроется через:
20:00
