CSS: Перенос элементов внутри контейнера
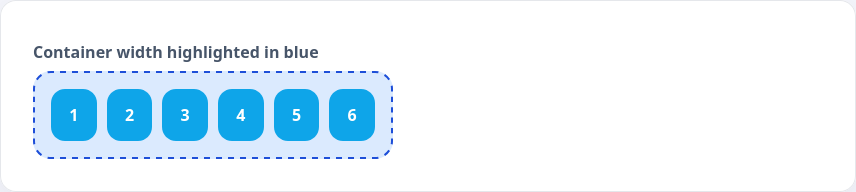
В прошлых примерах использовалось довольно мало элементов внутри флекс-контейнера. Представим, что элементов больше и они не помещаются. В этом случае элементы продолжат располагаться вдоль главной оси и выйдут за пределы контейнера.
<div class="wrap-stage wrap-stage--nowrap">
<div class="wrap-chip">1</div>
<div class="wrap-chip">2</div>
<div class="wrap-chip">3</div>
<div class="wrap-chip">4</div>
<div class="wrap-chip">5</div>
<div class="wrap-chip">6</div>
</div>.wrap-stage {
display: flex;
gap: 12px;
width: 320px;
padding: 12px;
border: 2px dashed #1d4ed8;
background: #dbeafe;
}
.wrap-stage--nowrap {
flex-wrap: nowrap;
}
.wrap-chip {
width: 48px;
height: 48px;
border-radius: 12px;
background: #0ea5e9;
}
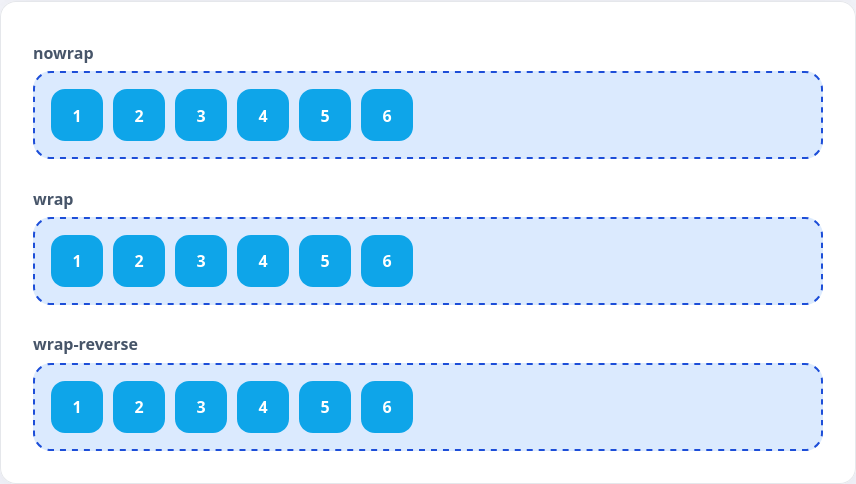
Чтобы контролировать перенос, используется свойство flex-wrap, которое принимает значения:
nowrap— перенос отключенwrap— элементы переносятся, когда не хватает местаwrap-reverse— перенос с инверсией порядка вдоль главной оси
<div class="wrap-gallery">
<div>
<p class="wrap-label">nowrap</p>
<div class="wrap-stage wrap-stage--nowrap">
<div class="wrap-chip">1</div>
<div class="wrap-chip">2</div>
<div class="wrap-chip">3</div>
<div class="wrap-chip">4</div>
<div class="wrap-chip">5</div>
<div class="wrap-chip">6</div>
</div>
</div>
<div>
<p class="wrap-label">wrap</p>
<div class="wrap-stage wrap-stage--wrap">
<div class="wrap-chip">1</div>
<div class="wrap-chip">2</div>
<div class="wrap-chip">3</div>
<div class="wrap-chip">4</div>
<div class="wrap-chip">5</div>
<div class="wrap-chip">6</div>
</div>
</div>
<div>
<p class="wrap-label">wrap-reverse</p>
<div class="wrap-stage wrap-stage--wrap-reverse">
<div class="wrap-chip">1</div>
<div class="wrap-chip">2</div>
<div class="wrap-chip">3</div>
<div class="wrap-chip">4</div>
<div class="wrap-chip">5</div>
<div class="wrap-chip">6</div>
</div>
</div>
</div>.wrap-gallery {
display: flex;
flex-direction: column;
gap: 16px;
}
.wrap-label {
margin: 0 0 6px;
font-weight: 600;
}
.wrap-stage--wrap {
flex-wrap: wrap;
}
.wrap-stage--wrap-reverse {
flex-wrap: wrap-reverse;
}
Задание
В этом уроке мы снова вернёмся к стилизации блока «Вопрос-ответ». В этот раз у него жестко ограничена ширина для элементов, поэтому их стоит переносить, если недостаточно места.
<style>
.qa {
font: 18px/1.5 sans-serif;
display: flex;
}
.question {
width: 400px;
padding: 20px;
color: #fff;
background: #8ea7e9;
}
.answer {
width: 400px;
padding: 20px;
}
</style>
<div class="qa">
<div class="question">Какие языки программирования наиболее востребованы в 2023?</div>
<div class="answer">Самыми популярными языками для изучения в 2023 году остаются Python и JavaScript</div>
</div>Доработайте функционал вёрстки. Проверить её можно уменьшив окно вашего браузера
Команда проекта находится в телеграм-сообществе. Там можно задать любой вопрос и повлиять на проект
Если вы зашли в тупик, то самое время поговорить с нашим асситентом Тота во вкладке "ИИ-помощник":
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи. В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в обратной связи нашего сообщества
Ваше упражнение проверяется по этим тестам
const { test } = require('tests');
test(({ query, expect }) => {
const flexContainer = query(document, '.qa');
const style = getComputedStyle(flexContainer);
expect(style).to.have.property('display', 'flex');
expect(style).to.have.property('flex-wrap', 'wrap');
});Решение учителя откроется через:
20:00
