CSS: Внешние отступы
Внутренние отступы позволяли добавить «воздуха» в блок и дать пространство между границей блока и его контентом. А как не дать двум соседним блокам прижиматься друг к другу?
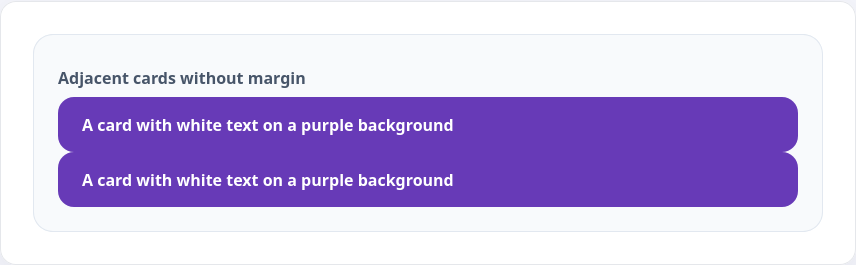
<div class="card card-tight">A card with white text on a purple background</div>
<div class="card card-tight">A card with white text on a purple background</div>.card {
color: #ffffff;
background-color: #673ab7;
padding: 10px 0 10px 20px;
}
.card-tight {
margin: 0;
}
Чтобы отделить две карточки из примера выше используются внешние отступы. Их принцип работы схож с внутренними отступами, а меняется только направление. В плане свойств и их значений всё то же самое. Существует 4 правила и одно общее:
margin-top— внешний отступ сверхуmargin-right— внешний отступ справаmargin-bottom— внешний отступ снизуmargin-left— внешний отступ слева
Для объединения значений используют свойство margin, в котором сохраняется порядок указания:
- отступ сверху
- отступ справа
- отступ снизу
- отступ слева
Также, как у внутренних отступов, для удобства существуют сокращённые записи этих правил:
- Если указать только одно значение, то оно будет использовано одновременно для всех сторон
- Если указать два значения, то первое будет использоваться для отступов по вертикали (сверху и снизу), а второе по горизонтали (справа и слева)
- Если указать три значения, то они будут использоваться для отступа сверху, по горизонтали и снизу
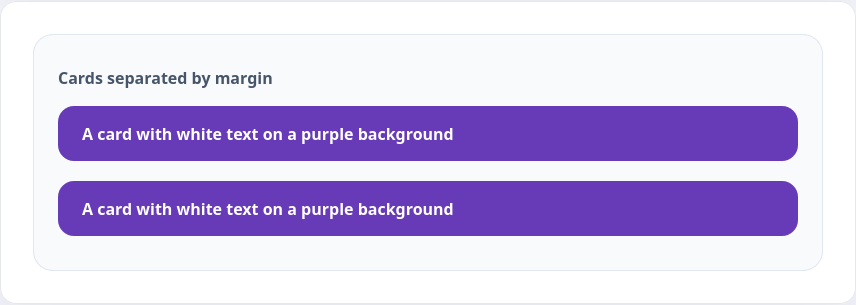
<div class="card">A card with white text on a purple background</div>
<div class="card">A card with white text on a purple background</div>.card {
margin: 10px 0;
color: #ffffff;
background-color: #673ab7;
}
Задание
Добавьте в редактор <div> с классом margin и установите внешние отступы в 20 пикселей со всех сторон. Стили запишите в теге <style>. Используйте сокращённую запись
Команда проекта находится в телеграм-сообществе. Там можно задать любой вопрос и повлиять на проект
Если вы зашли в тупик, то самое время поговорить с нашим асситентом Тота во вкладке "ИИ-помощник":
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи. В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в обратной связи нашего сообщества
Ваше упражнение проверяется по этим тестам
const { test } = require('tests');
test(({ query, expect }) => {
const element = query(document, '.margin');
const style = getComputedStyle(element);
expect(style).to.have.property('margin', '20px');
});Решение учителя откроется через:
20:00
