CSS: Направление Flex-элементов
Если немного погрузиться в теорию работы модуля Flex, то станет понятно, что это некая ось, на которую «насаживаются» элементы. Почти как кубики на железку или костяшки на счёты.
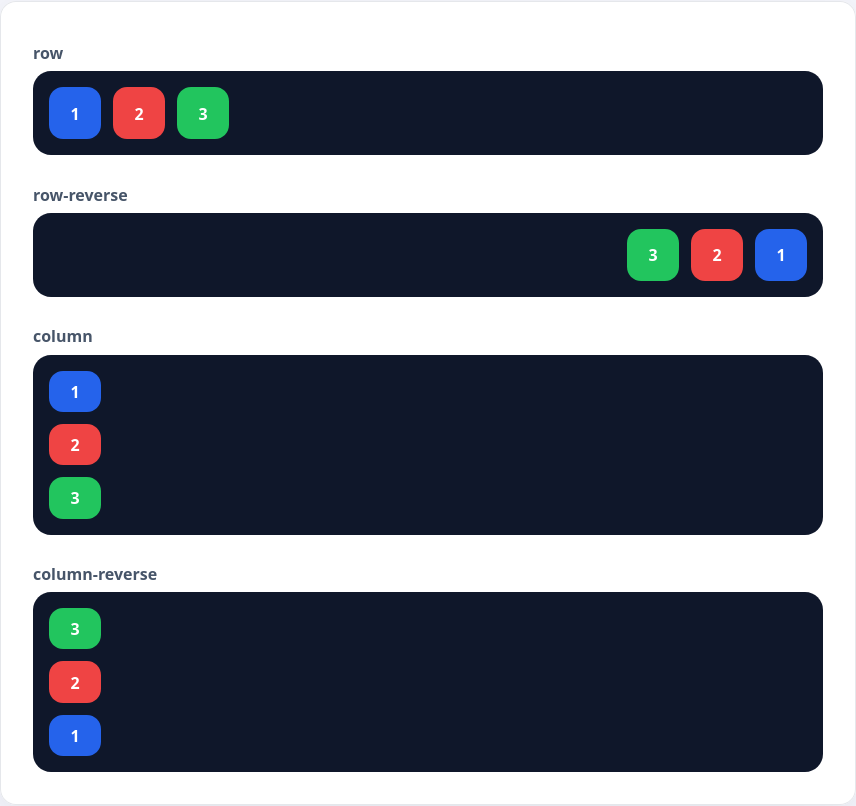
Как и в реальном мире, мы можем поворачивать главную ось, чтобы расположить элементы по другому. Для этого используется свойство flex-direction, которое может принимать одно из четырех значений:
row— значение по умолчанию. Элементы выстраиваются в линию, в которой первый элемент находится слеваrow-reverse— Эффект похож на значениеrow, но элементы выстраиваются в обратном порядке, то есть первый элемент окажется справаcolumn— элементы выстраиваются сверху вниз. Первый элемент находится сверхуcolumn-reverse— элементы выстраиваются снизу вверх, то есть первый элемент находится внизу
<div class="flex-demo row">
<div>1</div>
<div>2</div>
<div>3</div>
</div>.flex-demo {
display: flex;
gap: 12px;
}
.row {
flex-direction: row;
}
.row-reverse {
flex-direction: row-reverse;
}
.column {
flex-direction: column;
}
.column-reverse {
flex-direction: column-reverse;
}
Помимо главной оси, по которой располагаются элементы, используется понятие побочной оси. Она находится перпендикулярно главной оси.
Например, если элементы выстраиваются по горизонтали, то побочной осью будет вертикальная линия. Это понятие важно при изучении выравнивания flex-элементов внутри контейнера
Задание
Доработайте стили для блока с вопросами и ответами:
<style>
.qa {
font: 18px/1.5 sans-serif;
display: flex;
}
.question {
width: 40%;
padding: 20px;
color: #fff;
background: #8ea7e9;
}
.answer {
width: 60%;
padding: 20px;
}
</style>
<div class="qa">
<div class="question">Какие языки программирования наиболее востребованы в 2023?</div>
<div class="answer">Самыми популярными языками для изучения в 2023 году остаются Python и JavaScript</div>
</div>Заказчик просит вас поменять местами блок с вопросом и ответом. Воспользуйтесь изученными возможностями, чтобы сделать это без редактирования HTML. Скопируйте весь код в редактор и допишите нужные стили
Команда проекта находится в телеграм-сообществе. Там можно задать любой вопрос и повлиять на проект
Если вы зашли в тупик, то самое время поговорить с нашим асситентом Тота во вкладке "ИИ-помощник":
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи. В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в обратной связи нашего сообщества
Ваше упражнение проверяется по этим тестам
const { test } = require('tests');
test(({ query, expect }) => {
const flexContainer = query(document, '.qa');
const style = getComputedStyle(flexContainer);
expect(style).to.have.property('display', 'flex');
expect(style).to.have.property('flex-direction', 'row-reverse');
});Решение учителя откроется через:
20:00
