CSS: Блочная модель
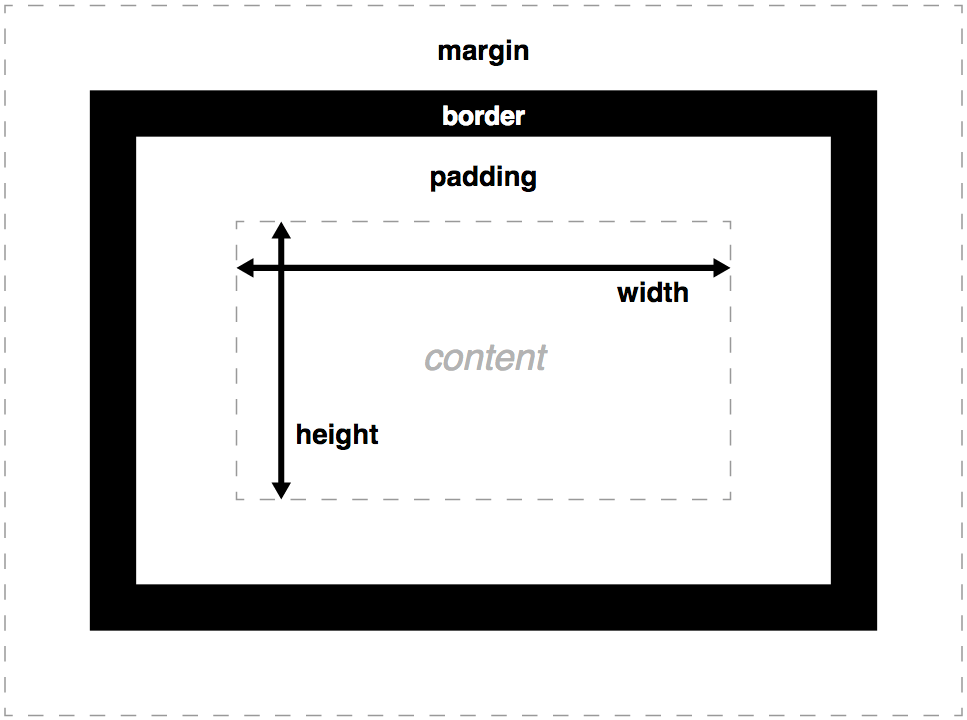
При использовании некоторых свойств, таких как border и padding, можно заметить, что это влияет на конечный размер блока. И это действительно так. Вот как браузеры высчитывают конечный размер блока на странице:

То есть конечный размер формируется не только свойствами height и width, а множеством других свойств:
padding— внутренние отступыborder— границыmargin— внешние границы
Получается, что для определения конечного размера элемента необходимо сложить значения всех этих свойств. Например, какой будет ширина этого блока?
.box {
width: 100px;
height: 100px;
padding: 20px;
margin: 10px;
border: 1px solid #fff;
}100px? 120px? 121px? Как узнать это значение? Нужно сложить все значения, которые формируют блок по горизонтали:
widthpadding-left/padding-rightborder-left/border-rightmargin-left/margin-right
Получается, что итоговая ширина элемента на странице: 100px + 20px + 20px + 1px + 1px + 10px + 10px что равно 162px
Такое поведение называется боксовой моделью. Она описывает взаимосвязь свойств и конечного размера элемента. По этой модели браузеры «рисуют» блок, наслаивая правила друг на друга перед тем, как вывести элемент на страницу.
Данную модель стоит хорошо запомнить, потому что при работе с CSS важно понимать, где и как браузер «нарисует» блок, и как это отразится на его высоте и ширине.
Но согласитесь, что устанавливая свойства width и height ожидаешь именно эти значения. Можно ли изменить поведение боксовой модели? Да! Для этого используется свойство box-sizing, которое принимает следующие значения:
content-box— значение по умолчанию. Работает так, как было описано в урокеborder-box— значения границы и внутренних отступов не увеличивают элемент, а «съедают» место у контента, то есть свойства не будут влиять на высоту и ширину. Если установлено фиксированное значение, то оно таким и останется, но для контента внутри останется меньше места
Задание
Добавьте в редактор div с классом card-hello и установите следующие правила:
- цвет фона:
#fa7268 - цвет текста:
#ffffff - ширина блока: 230 пикселей
- высота блока 25 пикселей
- внутренние отступы: 20 пикселей
- внешние отступы: 10 пикселей
- рамка шириной 2 пикселя, сплошная. Цвет
#9c27b0 - размер шрифта: 20 пикселей
Стили запишите в теге <style>
Команда проекта находится в телеграм-сообществе. Там можно задать любой вопрос и повлиять на проект
Если вы зашли в тупик, то самое время поговорить с нашим асситентом Тота во вкладке "ИИ-помощник":
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи. В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в обратной связи нашего сообщества
Ваше упражнение проверяется по этим тестам
const { test } = require('tests');
test(({ query, expect }) => {
const element = query(document, '.card-hello');
const style = getComputedStyle(element);
expect(style).to.have.property('width', '230px');
expect(style).to.have.property('height', '25px');
expect(style).to.have.property('padding', '20px');
expect(style).to.have.property('margin', '10px');
expect(style).to.have.property('color', 'rgb(255, 255, 255)');
expect(style).to.have.property('font-size', '20px');
expect(style).to.have.property('border-width', '2px');
expect(style).to.have.property('border-color', 'rgb(156, 39, 176)');
expect(style).to.have.property('border-style', 'solid');
expect(style).to.have.property('background-color', 'rgb(250, 114, 104)');
});Решение учителя откроется через:
20:00
