CSS: Borders
Any block element in HTML can be highlighted with frames. This stylistic device allows you to separate monochrome components from each other, or highlight a key element on the page
<div class="border-card">
This text is framed, so it's easy to find on the page straight away
</div>.border-card {
border: 3px solid #673ab7;
border-radius: 12px;
padding: 16px 24px;
}
To create a border for an element, we use the border property, which is shorthand for several properties:
border-widthborder-styleborder-color
You can specify multiple properties, or you can combine everything within the border property. This is the most common variant and looks like this:
.element {
border: 1px solid #ccc;
}where:
1px- border widthsolid- border style#ccc- border color
Pixel values and hex color we've already dealt with in this course, but there are eight border styles in CSS:
dotteddashedsoliddoublegrooveridgeinsetoutset
and there is also a none value that will "remove" the border, because with border-style: none, browsers ignore the other properties and remove the border
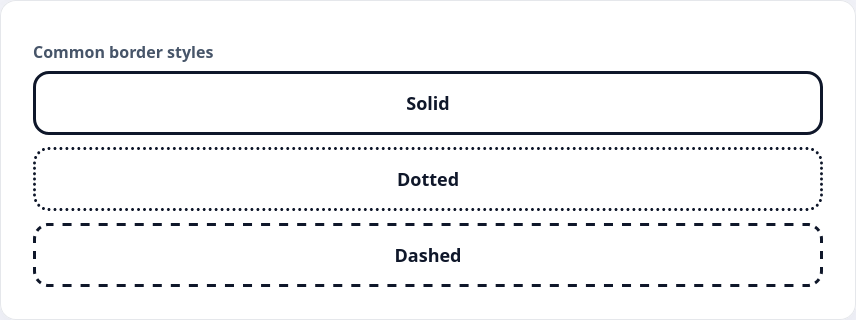
Border examples
<div class="border-sample border-solid">solid</div>
<div class="border-sample border-dotted">dotted</div>
<div class="border-sample border-dashed">dashed</div>.border-sample {
border-width: 3px;
border-color: #111;
padding: 12px 16px;
margin-bottom: 12px;
border-radius: 8px;
text-transform: capitalize;
}
.border-solid {
border-style: solid;
}
.border-dotted {
border-style: dotted;
}
.border-dashed {
border-style: dashed;
}
Instructions
Add <div> to the editor with the class set to border-bold and set a solid border 5 pixels thick. Border color #2196F3. Write styles in the <style> tag
Tips
Try different border styles in the editor
If you've reached a deadlock it's time to ask your question in the «Discussions». How ask a question correctly:
- Be sure to attach the test output, without it it's almost impossible to figure out what went wrong, even if you show your code. It's complicated for developers to execute code in their heads, but having a mistake before their eyes most probably will be helpful.
Tests are designed so that they test the solution in different ways and against different data. Often the solution works with one kind of input data but doesn't work with others. Check the «Tests» tab to figure this out, you can find hints at the error output.
It's fine. 🙆 One task in programming can be solved in many different ways. If your code passed all tests, it complies with the task conditions.
In some rare cases, the solution may be adjusted to the tests, but this can be seen immediately.
It's hard to make educational materials that will suit everyone. We do our best but there is always something to improve. If you see a material that is not clear to you, describe the problem in “Discussions”. It will be great if you'll write unclear points in the question form. Usually, we need a few days for corrections.
By the way, you can participate in courses improvement. There is a link below to the lessons course code which you can edit right in your browser.
Your exercise will be checked with these tests:
const { test } = require('tests');
test(({ query, expect }) => {
const element = query(document, '.border-bold');
const style = getComputedStyle(element);
expect(style).to.have.property('border-width', '5px');
expect(style).to.have.property('border-style', 'solid');
expect(style).to.have.property('border-color', 'rgb(33, 150, 243)');
});Teacher's solution will be available in:
20:00
