Typescript: Пересечение (Intersections Types)
Вместе с объединением важной операцией в теории множеств является пересечение. Для разработчиков, которые привыкли к динамике JavaScript, эта операция может показаться менее значимой. Но без нее не обойтись, например, при описании типа слияния объектов.
Пересечение указывается с помощью символа &, по обе стороны от которого располагаются типы.
Определим тип объекта со статусом заказа, а затем более строгий тип с точной ценой:
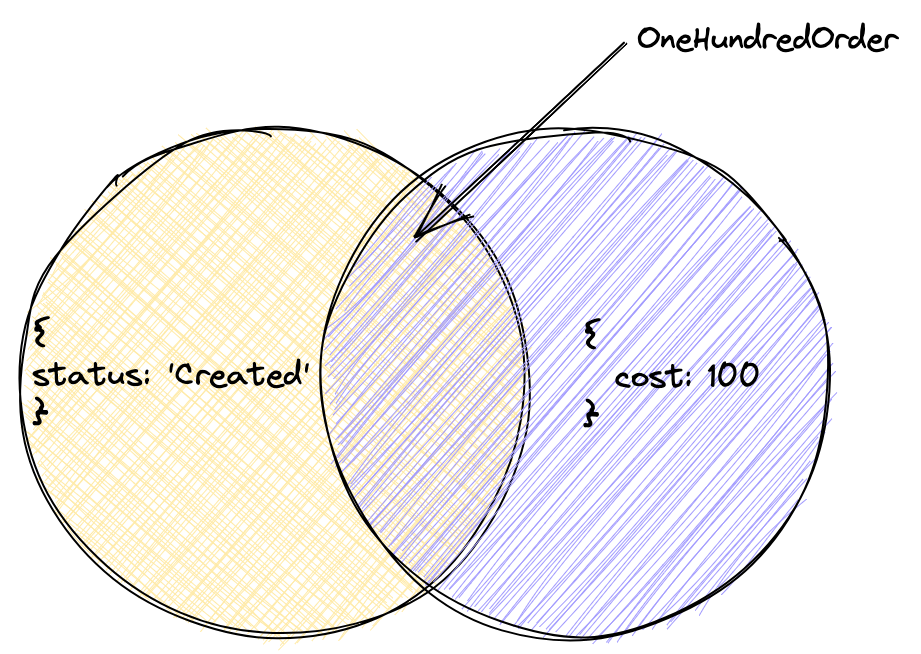
type Order = {
status: 'Created',
}
type OneHundredOrder = Order & {
cost: 100
}
const myOrder: OneHundredOrder = {
status: 'Created',
cost: 100
}Из пересечения объектных типов с полями status И cost мы получили тип OneHundredOrder, который содержит оба этих поля.
Тип – это множество значений. Когда мы задаем пересечение типов, мы получаем новый тип, который содержит значения, подходящие под ограничения обоих типов.

Если мы объявим переменную const StringAndNumber: string & number, то ей нужно будет присвоить значение, которое одновременно принадлежит множествам string и number. То есть оно является одновременно и строкой, и числом. Такого значения не существует, поэтому StringAndNumber будет иметь тип never. never соответствует пустому множеству — тип, у которого нет ни одного значения.
Задание
Реализуйте тип Admin, который является пересечением типов AdminPermission и User. Реализуйте функцию addAdmin(), которая принимает значение с типом User и возвращает значение с типом Admin. В качестве значения для свойства permission должно быть значение Permission.READ.
const user: User = { login: 'login1' };
const admin = addAdmin(user); // { login: 'login1', permission: Permission.READ }Команда проекта находится в телеграм-сообществе. Там можно задать любой вопрос и повлиять на проект
Если вы зашли в тупик, то самое время поговорить с нашим асситентом Тота во вкладке "ИИ-помощник":
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи. В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в обратной связи нашего сообщества
Ваше упражнение проверяется по этим тестам
import { expect, test } from 'vitest';
import addAdmin, { Permission, type User } from './index';
test('addAdmin', () => {
const user: User = {
login: 'login1',
};
const admin = addAdmin(user);
expect(admin).toEqual({ ...user, permission: Permission.READ });
});Решение учителя откроется через:
20:00
