Typescript: Объединения (Union Types)
В этом уроке мы научимся работать с объединениями типов, которые играют большую роль в TypeScript. Они позволяют выразить обычную ситуацию для JavaScript, когда возвращаемое значение или аргумент функции могут быть различного типа. Например, метод String.prototype.at() может возвращать значение типа string либо undefined.
Объединение указывается с помощью оператора прямой черты |, по обе стороны которого располагаются типы.
Определим свой тип для функции at:
type at = (str: string, position: number) => string | undefined;С точки зрения теории множеств операция union обозначает объединение. Когда мы объединяем несколько множеств, получается новое множество, в которое входят все элементы исходных множеств.
В TypeScript это означает, что в результате мы получаем тип, который обещает содержать переменную одного из типов объединения. Так мы можем завести свой тип, под который попадают все строки ИЛИ числа:
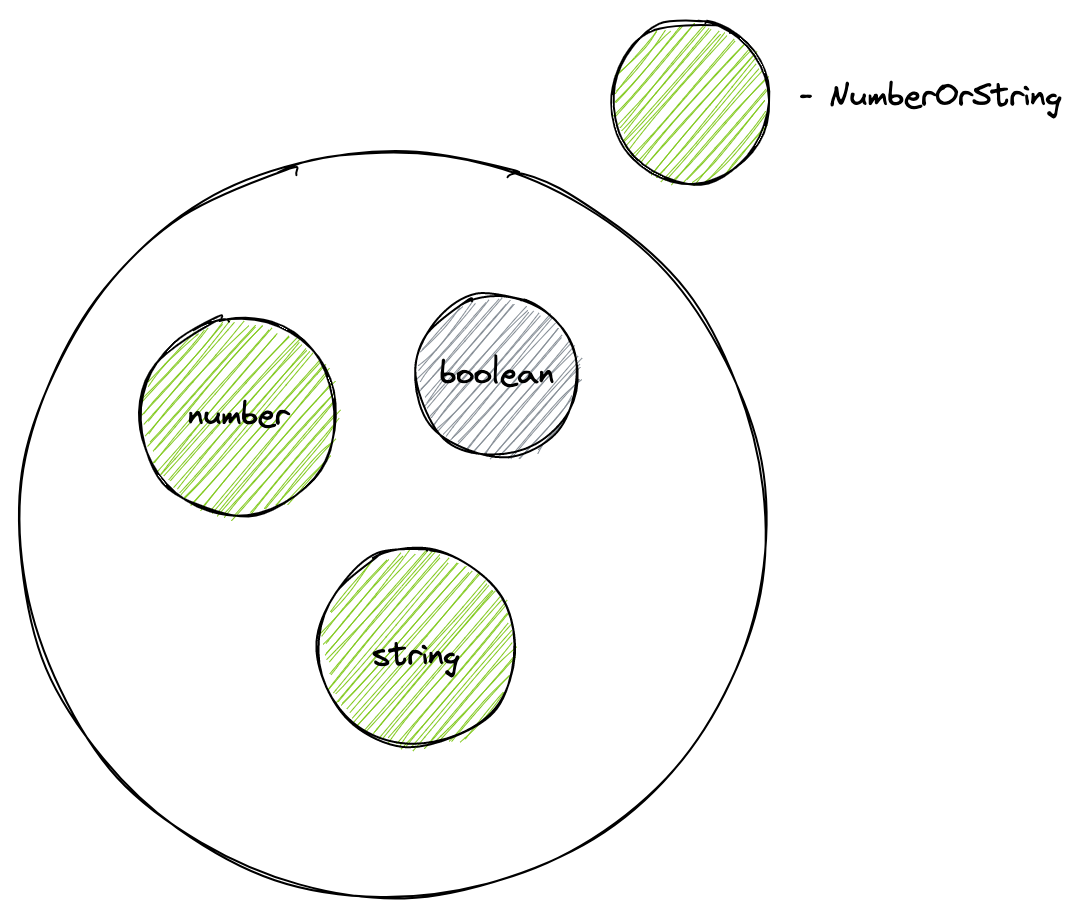
type NumberOrString = number | string;
let val: NumberOrString = 10; // OK
val = 'My string'; // OK
val = true; // Type 'boolean' is not assignable to type 'NumberOrString'.
На практике нередко встречаются случаи, когда нам нужно поддержать работу функции с большим количеством допустимых значений. В JavaScript мы можем соединить строку не только со строкой, но и числом или с true. Для решения похожей задачи в прошлых уроках мы познакомились с перегрузкой функции. Опишем тип такой функции с применением объединения:
type AllowedToConcatenation = number | string | null | undefined | boolean;
const concat = (base: AllowedToConcatenation, suffix: AllowedToConcatenation): string => `${base}${suffix}`;Чтобы описать все допустимые значения функции concat() через перегрузку, нам бы потребовалось написать код для каждого случая отдельно. Здесь же мы описали тип AllowedToConcatenation через объединение один раз и применили его в двух местах.
Union Types используется повсеместно, где программист хочет сказать, что переменная может содержать значения разных, но заранее описанных типов. Чтобы указать произвольные типы, может использоваться unknown или дженерики, которые рассмотрим далее в курсе.
Задание
Реализуйте функцию lastIndex(str, char), которая возвращает индекс последнего вхождения символа в строку или null, если такого символа нет.
const str = 'test';
lastIndex(str, 't'); // 3
lastIndex(str, 'p'); // nullКоманда проекта находится в телеграм-сообществе. Там можно задать любой вопрос и повлиять на проект
Если вы зашли в тупик, то самое время поговорить с нашим асситентом Тота во вкладке "ИИ-помощник":
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи. В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в обратной связи нашего сообщества
Ваше упражнение проверяется по этим тестам
import { expect, expectTypeOf, test } from 'vitest';
import lastIndex from './index';
test('lastIndex', () => {
const str = 'jestTest';
expect(lastIndex(str, 'j')).toBe(0);
expect(lastIndex(str, 't')).toBe(7);
expect(lastIndex(str, 'e')).toBe(5);
expect(lastIndex(str, 'p')).toBeNull();
expectTypeOf(lastIndex).returns.toExtend<number | null>();
});Решение учителя откроется через:
20:00
