Typescript: Типы как множества
В этом уроке мы познакомимся с типами данных и узнаем, чем они полезны для разработчика. Также мы поговорим про типы как про множества. Это позволит понимать принципы работы TypeScript.
Типы данных
Семейство языков, в котором нет типов данных, называется ассемблером. Эти языки работают напрямую с процессором и оперируют его регистрами. В регистрах хранятся значения, которые с точки зрения языка являются числами. А что закодировано за этим числом, должен определять сам программист. Это может быть строка или часть картинки.
Главная проблема такого подхода — отсутствие безопасности. Программа не выдаст ошибку, если мы случайно что-то сделаем со строкой, чего с ней делать нельзя. С точки зрения процессора и языка программирования, строки нет — есть число, и мы выполняем над ним какие-то операции. В итоге программа работает всегда, но результат неверный. В этом случае нужен высокий уровень внимательности, чтобы программировать в таком режиме.
Ситуация исправилась, когда появились типы данных в высокоуровневых языках. Они позволили выполнить две задачи:
- Описать и ограничить множество всех значений конкретного типа
- Определить операции, которые возможно выполнить с этим типом
Тип данных — это множество всех значений и набор допустимых операций над ними. С помощью типов мы накладываем ограничения на код. Например, если мы хотим работать с числами, то нам нужно использовать операции сложения, вычитания и т.д. Если мы хотим работать со строками, то нам нужно использовать операции конкатенации, поиска подстроки и т.д. Такой подход позволяет избежать ошибок, которые могут возникнуть при работе с данными во время выполнения программы.
Даже в динамическом языке, например, в JavaScript, у нас есть типы и мы получаем более сильную безопасность, чем в ассемблере, где данные - просто последовательность бит. В TypeScript мы можем задавать более сложные ограничения на данные, тем самым получая еще большую безопасность.
Множества
Если говорить про типы данных, как про набор допустимых значений, то с одной стороны, это может быть ограничение числа по верхней и нижней границе. Например, так устроено в JavaScript. У нас есть Number для одного диапазона чисел и BigInt — для другого, когда нужно работать с огромными числами. С другой стороны, мы говорим про множества.
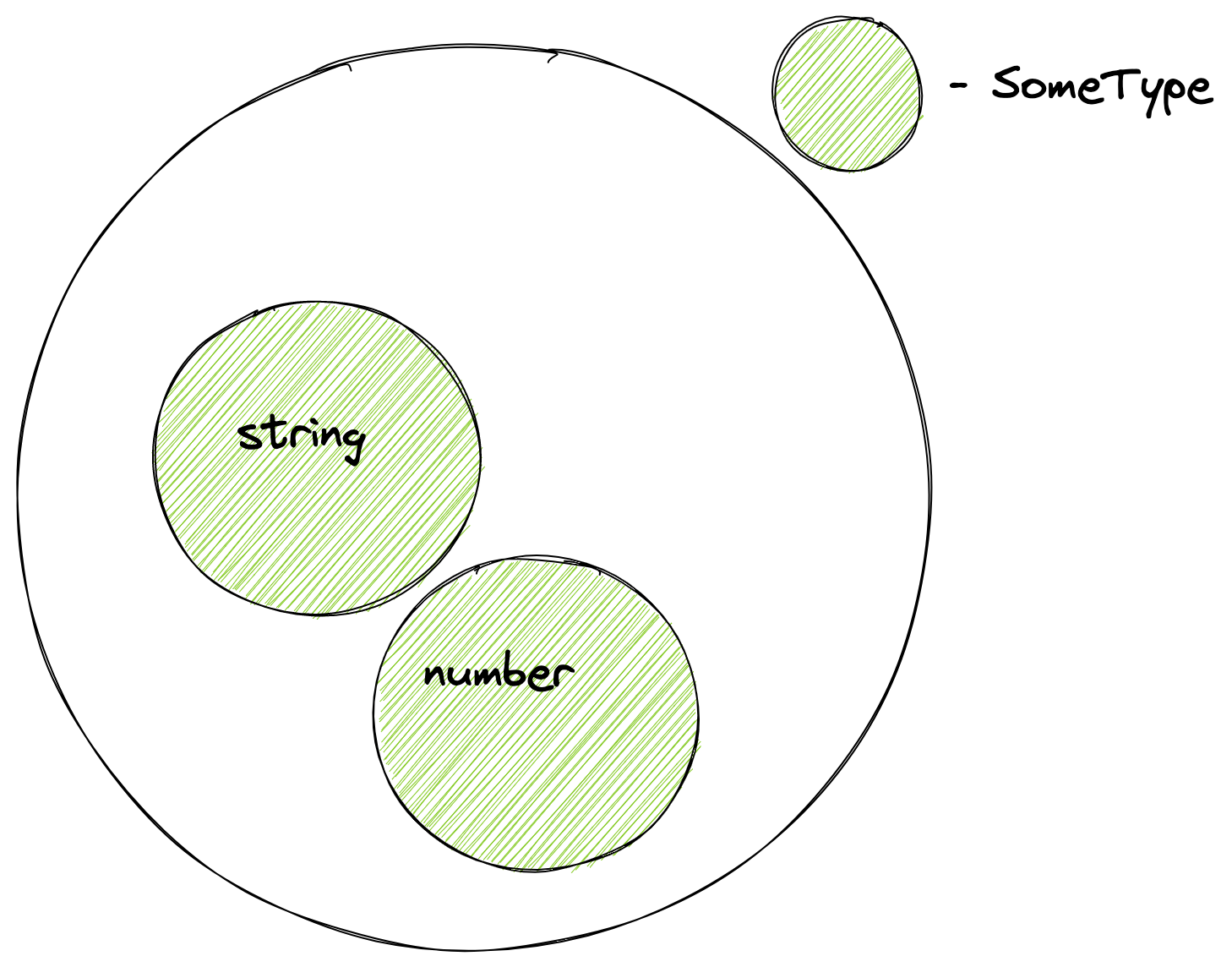
Взгляд на типы как на множества играет важную роль. Это связано с тем, что система типов языка TypeScript позволяет комбинировать типы так, как это делается в обычных множествах. Например, мы можем объединить два множества типов и получить новый тип, в который входят все элементы первого множества и второго множества. Так появляется Union Type:
type SomeType = number | string;
const v1: SomeType = 1;
const v2: SomeType = 'hexlet';Здесь мы определили тип SomeType, который может принимать значения типа number или string, а значит является объединением множеств всех чисел и строк.

Примерно таким же способом можно построить пересечение и расширение типов и сделать другие действия с типами. Некоторые из них мы рассмотрим в курсе, но часть вещей останется за пределами. Главное — нужно перестроить свое мышление на операции с типами. Так будет проще понимать принципы работы TypeScript и запоминать определенное поведение.
Задание
Определите тип CustomType, который может принимать следующие значения:
- null
- undefined
- числа
Команда проекта находится в телеграм-сообществе. Там можно задать любой вопрос и повлиять на проект
Если вы зашли в тупик, то самое время поговорить с нашим асситентом Тота во вкладке "ИИ-помощник":
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи. В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в обратной связи нашего сообщества
Ваше упражнение проверяется по этим тестам
import { expect, test } from 'vitest';
import type CustomType from './index';
test('CustomType', () => {
const numberValue: CustomType = 1;
expect(numberValue).toBe(1);
const nullValue: CustomType = null;
expect(nullValue).toBe(null);
const undefinedValue: CustomType = undefined;
expect(undefinedValue).toBe(undefined);
});Решение учителя откроется через:
20:00
