HTML: Metatags
Metatags are service tags in HTML markup. They are designed to provide information to web crawlers and browsers. Take a look at the tab in your browser with this tutorial and you'll see text that you can always use to find the relevant tab opened in your browser.
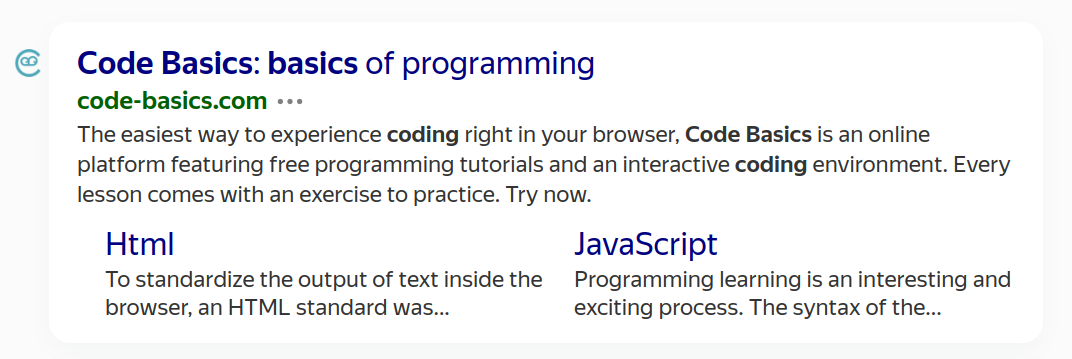
When displaying the results of a search query (for example, in Google), this title and description are shown too.

When you add an article from a site to a social media page, a picture and a description will appear.
All of this is the work of meta tags. Use them to define the title and description for the current HTML page, as well as the icon that will be added when the link is copied to social media.
The Title Tag
A paired <title> tag is responsible for the title in the browser tab which contains the name of the page.
A header of 50 to 80 characters is recommended. This restriction exists because search engines cannot show more characters as a page title in search engine results. The title inside the <title> tag will appear in the tab in the browser.
<title>Code Basics: basics of programming</title>The Meta Tag
Most meta tags are written using the unpaired <meta> tag. It adopts several basic attributes that help establish metadata
Description
The description is often used when adding a link to a social media page. This information is used by search engines when displaying the page in search results.
The <meta> tag has two attributes and is used to set the description:
name="description". Thenameattribute indicates what type of metadata is described in the tagcontent. Thecontentattribute specifies the information itself
<meta name="description" content="Free hands-on programming lessons for those starting from scratch.">Keywords
Keywords are often specified for pages during development. They help crawlers collect information about a page correctly, which is good for promoting the site on the Internet. As with the description, two attributes are used to set keywords. The value of the name attribute is keywords. The keywords themselves are listed and separated by commas
<meta name="keywords" content="programming, courses, HTML, CSS">Page encoding
There are a large number of encodings - tables of characters, which are used to search for a letter or character. In the past, encodings were a huge problem. Almost every language used a unique encoding, making it impossible to open a document in another language.
Now, there are universal encodings that support characters from many different languages, but it's considered good practice to specify the page's encoding as a metatag.
There's just one attribute — charset, whose value is the name of the encoding. In 99% of cases, it's UTF-8. If you encounter a different encoding, you will most likely be informed in advance
<meta charset="UTF-8">Instructions
Add 3 meta tags to the editor:
- title
- description
- charset with the value UTF-8
Use any text for the title and description.
If you've reached a deadlock it's time to ask your question in the «Discussions». How ask a question correctly:
- Be sure to attach the test output, without it it's almost impossible to figure out what went wrong, even if you show your code. It's complicated for developers to execute code in their heads, but having a mistake before their eyes most probably will be helpful.
Tests are designed so that they test the solution in different ways and against different data. Often the solution works with one kind of input data but doesn't work with others. Check the «Tests» tab to figure this out, you can find hints at the error output.
It's fine. 🙆 One task in programming can be solved in many different ways. If your code passed all tests, it complies with the task conditions.
In some rare cases, the solution may be adjusted to the tests, but this can be seen immediately.
It's hard to make educational materials that will suit everyone. We do our best but there is always something to improve. If you see a material that is not clear to you, describe the problem in “Discussions”. It will be great if you'll write unclear points in the question form. Usually, we need a few days for corrections.
By the way, you can participate in courses improvement. There is a link below to the lessons course code which you can edit right in your browser.
Your exercise will be checked with these tests:
const { test } = require('tests');
test(({ query, expect }) => {
const title = query(document, 'title');
expect(title).to.be.visible;
const description = query(document, '[name="description"]');
expect(description).to.be.visible;
const charset = query(document, '[charset="UTF-8"]');
expect(charset).to.be.visible;
});Teacher's solution will be available in:
20:00
