HTML: Tables
One of the most familiar forms of presenting information is tables. We meet them everywhere: product information, multiplication table, documents. Such a filing makes it easy to compare the characteristics of certain products. In page layout, tables are used just as often, although they have a slightly confusing layout.
A table is a composite element made up of several nested tags. This is similar to how lists are made up - there is a container and special tag elements inside it
The marking contains several basic elements:
<table>— table area<tr>— line<thead>— table header<th>— header cell
<tbody>— table body<td>— cell
Any table starts with a paired <table> tag
<table>
<!-- Here will be the table data -->
</table>It is within this tag creates rows and columns of the table. Now you can create rows and columns. The <tr> and <td> tags are used for this purpose. Create two rows and three cells in each row:
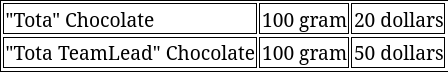
<table>
<tr> <!-- Line -->
<td>"Tota" Chocolate</td> <!-- Cell -->
<td>100 gram</td>
<td>20 dollars</td>
</tr>
<tr> <!-- Line -->
<td>"Tota TeamLead" Chocolate</td> <!-- Cell -->
<td>100 gram</td>
<td>50 dollars</td>
</tr>
</table>
Important: The number of cells in each row must be the same
Try pasting this code into the editor. Notice that visually the output will be different from the table output in the theory of this lesson. The thing is that, by default, the browser doesn't put visible borders for the table cells. To do this, you need to use CSS, a special style language. You'll encounter this language and its capabilities in another course.
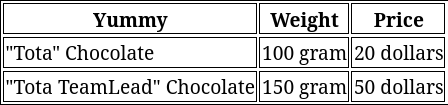
The data is displayed, but there are not enough headings to describe each column. The <thead> tag is used to create the table header and the <th> tag is used as the cell tag. Otherwise, the structure of the layout does not change. Let's add the headings to the table:
<table>
<thead> <!-- Table header -->
<tr>
<th>Yummy</th> <!-- Header cell -->
<th>Weight</th>
<th>Price</th>
</tr>
</thead>
<tr>
<td>"Tota" Chocolate</td>
<td>100 gram</td>
<td>20 dollars</td>
</tr>
<tr>
<td>"Tota TeamLead" Chocolate</td>
<td>150 gram</td>
<td>50 dollars</td>
</tr>
</table>
The last step is to add the <tbody> tag, which marks the main part of the table. Often developers miss it because browsers automatically wrap a group of lines that are not wrapped in other tags. Note that the <tbody> tag is often the only one in the table. In large tables, you can use several <tbody> to separate different sections in a table, but in most cases this is not necessary.
<table>
<thead>
<tr>
<th>Yummy</th>
<th>Weight</th>
<th>Price</th>
</tr>
</thead>
<tbody> <!-- Table body -->
<tr>
<td>"Tota" Chocolate</td>
<td>100 gram</td>
<td>20 dollars</td>
</tr>
<tr>
<td>"Tota TeamLead" Chocolate</td>
<td>150 gram</td>
<td>50 dollars</td>
</tr>
</tbody>
</table>Additionally, you can specify the "footer" of the table. It can contain summary information, such as the cost of all goods.
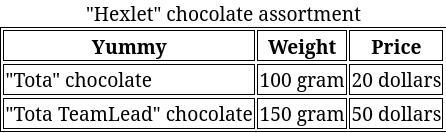
Tables can be configured with a header. It is needed when several tables are output at the same time. It helps to separate them from each other and not get confused about which table is delivering what. A paired <caption> tag is used to create the table title. If you have a header, it must be placed immediately after the <table> tag. Let's add a header to the table:
<table>
<caption>"Hexlet" chocolate assortment</caption>
<thead>
<tr>
<th>Yummy</th>
<th>Weight</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>"Tota" chocolate</td>
<td>100 gram</td>
<td>20 dollars</td>
</tr>
<tr>
<td>"Tota TeamLead" chocolate</td>
<td>150 gram</td>
<td>50 dollars</td>
</tr>
</tbody>
</table>
Instructions
Create a table of 3 rows with 2 cells in each. The first line contains the table headers
Tips
The number of cells in each row of the table must be the same
The
captionof the table is always placed immediately after opening the tableBrowsers automatically add the
<tbody>tag if it is missing. In small tables it can be omitted
If you've reached a deadlock it's time to ask your question in the «Discussions». How ask a question correctly:
- Be sure to attach the test output, without it it's almost impossible to figure out what went wrong, even if you show your code. It's complicated for developers to execute code in their heads, but having a mistake before their eyes most probably will be helpful.
Tests are designed so that they test the solution in different ways and against different data. Often the solution works with one kind of input data but doesn't work with others. Check the «Tests» tab to figure this out, you can find hints at the error output.
It's fine. 🙆 One task in programming can be solved in many different ways. If your code passed all tests, it complies with the task conditions.
In some rare cases, the solution may be adjusted to the tests, but this can be seen immediately.
It's hard to make educational materials that will suit everyone. We do our best but there is always something to improve. If you see a material that is not clear to you, describe the problem in “Discussions”. It will be great if you'll write unclear points in the question form. Usually, we need a few days for corrections.
By the way, you can participate in courses improvement. There is a link below to the lessons course code which you can edit right in your browser.
Your exercise will be checked with these tests:
const { test } = require('tests');
test(({ querySelectorAll, query, expect }) => {
query(document, 'table > thead', HTMLTableHeaderCellElement);
const ths = querySelectorAll(document, 'table > thead > tr > th', HTMLElement);
expect(ths).to.have.length(2);
const trs = querySelectorAll(document, 'table > tbody > tr', HTMLElement);
expect(trs).to.have.length(2);
const tds = querySelectorAll(document, 'table > tbody > tr > td', HTMLElement);
expect(tds).to.have.length(4);
});Teacher's solution will be available in:
20:00
