HTML: Formatted text
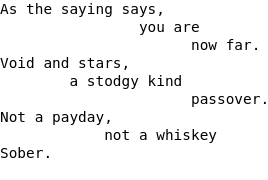
Sometimes you need to insert text while retaining its original formatting. Let's take a look at Mayakovsky's famous "ladder" from the poem "To Sergei Yesenin.

Vladimir Mayakovsky believed that it was in this form that the rhythm of verse could best be framed.
It is very difficult to format such text using special characters in HTML. You have to "juggle" with space characters. These markings will be very difficult to maintain in the future as a result:
<p>As the saying says,</p>
<p> you are</p>
<p> now far.</p>To solve this problem, there is a special tag called <pre>, whose task is to display the text within itself while saving all the space characters. By default, the <pre> tag outputs text in a monospaced font in which all characters have the same width, unlike regular fonts.
<pre>
As the saying says,
you are
now far.
Void and stars,
a stodgy kind
passover.
Not a payday,
not a whiskey bar.
Sober.
</pre>Inside the pre tag, you can use tags to format the text: <i>, <em>, <b>, <strong>.
Instructions
Add any text to the <pre> tag and paste it into the editor. Try different versions of the texts.
If you've reached a deadlock it's time to ask your question in the «Discussions». How ask a question correctly:
- Be sure to attach the test output, without it it's almost impossible to figure out what went wrong, even if you show your code. It's complicated for developers to execute code in their heads, but having a mistake before their eyes most probably will be helpful.
Tests are designed so that they test the solution in different ways and against different data. Often the solution works with one kind of input data but doesn't work with others. Check the «Tests» tab to figure this out, you can find hints at the error output.
It's fine. 🙆 One task in programming can be solved in many different ways. If your code passed all tests, it complies with the task conditions.
In some rare cases, the solution may be adjusted to the tests, but this can be seen immediately.
It's hard to make educational materials that will suit everyone. We do our best but there is always something to improve. If you see a material that is not clear to you, describe the problem in “Discussions”. It will be great if you'll write unclear points in the question form. Usually, we need a few days for corrections.
By the way, you can participate in courses improvement. There is a link below to the lessons course code which you can edit right in your browser.
Your exercise will be checked with these tests:
const { test } = require('tests');
test(({ query, expect }) => {
const pre = query(document, 'pre');
expect(pre).to.be.visible;
});Teacher's solution will be available in:
20:00
