HTML: Errors in HTML markup
When marking up content on the page, there can often be problems, e.g., forgetting to close the tag, nesting elements that cannot be nested, or forgetting to specify the required tags.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Examples of errors</title>
</head>
<body>
<p>Текст</span> <!-- Closed the wrong tag -->
<img src="https://cdn6.hexlet.io/1P6tmafZTIy5.png"> <!-- Required alt attribute not specified -->
</body>
</html>In most cases, this isn't too bad. Browser developers implement automatic code checks for errors that might cause the markup to fail to display properly, and when it happens, they try to fix the problem automatically. For simple errors, this approach is justified and allows developers not to worry about a forgotten <html> or <body> tag. In complex situations, however, such errors can be hard to catch, and developers often look over the code for a long time and look for them.
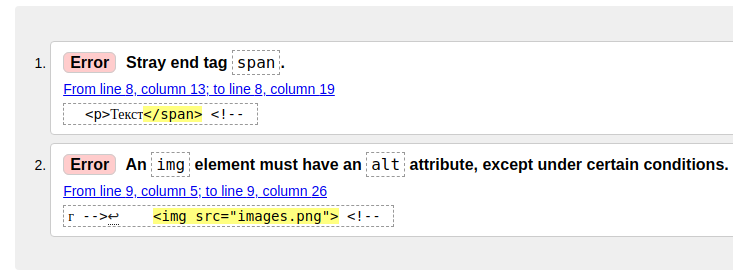
To solve these problems, there are special validators for HTML markup that automatically check for errors. You can provide a link to a page or a fragment of HTML markup, and then the validator will display a list of warnings and errors. In the example above, the validator will show the following errors:

- No opening
<span>tag, but there is a closing</span>tag. This usually means that we either accidentally closed the wrong tag, as in this case, or opened the wrong one. Modern code editors help avoid this error because they automatically close tags when they are created - The necessary
altattribute in the<img>tag is missing
A common validator is W3C's online validation service, you can find it at https://validator.w3.org/. It supports all HTML standards, so it's important to remember to check the markup with it.
Instructions
Correct the errors in the example code from the theory. The <p> tag was supposed to be used in the text instead of <span> tag. Paste the two corrected lines into the editor
If you've reached a deadlock it's time to ask your question in the «Discussions». How ask a question correctly:
- Be sure to attach the test output, without it it's almost impossible to figure out what went wrong, even if you show your code. It's complicated for developers to execute code in their heads, but having a mistake before their eyes most probably will be helpful.
Tests are designed so that they test the solution in different ways and against different data. Often the solution works with one kind of input data but doesn't work with others. Check the «Tests» tab to figure this out, you can find hints at the error output.
It's fine. 🙆 One task in programming can be solved in many different ways. If your code passed all tests, it complies with the task conditions.
In some rare cases, the solution may be adjusted to the tests, but this can be seen immediately.
It's hard to make educational materials that will suit everyone. We do our best but there is always something to improve. If you see a material that is not clear to you, describe the problem in “Discussions”. It will be great if you'll write unclear points in the question form. Usually, we need a few days for corrections.
By the way, you can participate in courses improvement. There is a link below to the lessons course code which you can edit right in your browser.
Your exercise will be checked with these tests:
const { test } = require('tests');
test(({ query, expect }) => {
const p = query(document, 'p');
expect(p).to.be.visible;
const img = query(document, 'img');
expect(img).to.have.attr('alt');
});Teacher's solution will be available in:
20:00
