HTML: List
In many forms, the user often has to choose from a variety of options. This can be the categories we want to search by, or a choice of different search options. The most common solution is to use drop-down lists:
<p class="lead">Choose a category to search</p>
<form>
<select class="form-select">
<option>JS</option>
<option>PHP</option>
<option>Java</option>
<option>Racket</option>
<option>HTML</option>
<option>CSS</option>
</select>
</form>
To create a drop-down list like this, use the tag <select> with <option> sub tags inside it. This is similar to creating normal lists, but<select> is used instead of ul/ol and <option> is used instead of <li>.
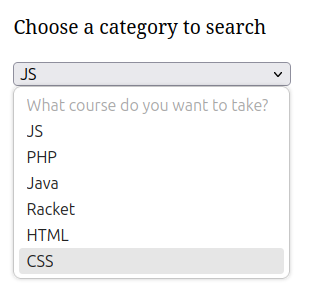
Often the first item in a list is used to head the entire drop-down list. In that case, the disabled attribute can be is used to block it from being selected.
<form>
<select>
<option disabled>What course do you want to take?</option>
<option>JS</option>
<option>PHP</option>
<option>Java</option>
<option>Racket</option>
<option>HTML</option>
<option>CSS</option>
</select>
</form>
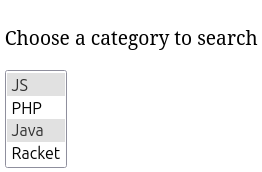
The list inside the form can also be represented as a list, in which you can select multiple items. This is done by holding down the Сtrl button and clicking on the fields we want to select.

In order to create a list with multiple choices, we add the attribute multiple to the <select> tag.
<form>
<select multiple>
<option>JS</option>
<option>PHP</option>
<option>Java</option>
<option>Racket</option>
<option>HTML</option>
<option>CSS</option>
</select>
</form>Instructions
Create a form with a data handler file at /people. Inside the form, create a drop-down list of three items
If you've reached a deadlock it's time to ask your question in the «Discussions». How ask a question correctly:
- Be sure to attach the test output, without it it's almost impossible to figure out what went wrong, even if you show your code. It's complicated for developers to execute code in their heads, but having a mistake before their eyes most probably will be helpful.
Tests are designed so that they test the solution in different ways and against different data. Often the solution works with one kind of input data but doesn't work with others. Check the «Tests» tab to figure this out, you can find hints at the error output.
It's fine. 🙆 One task in programming can be solved in many different ways. If your code passed all tests, it complies with the task conditions.
In some rare cases, the solution may be adjusted to the tests, but this can be seen immediately.
It's hard to make educational materials that will suit everyone. We do our best but there is always something to improve. If you see a material that is not clear to you, describe the problem in “Discussions”. It will be great if you'll write unclear points in the question form. Usually, we need a few days for corrections.
By the way, you can participate in courses improvement. There is a link below to the lessons course code which you can edit right in your browser.
Your exercise will be checked with these tests:
const { test } = require('tests');
test(({ query, expect }) => {
const form = query(document, 'form');
const select = form.querySelector('select');
const options = select.querySelectorAll('option');
expect(form).to.have.attr('action', '/people');
expect(select).to.be.visible;
expect(options).to.have.length(3);
});Teacher's solution will be available in:
20:00
