Бесплатный курс для начинающих с нуля
Курс JavaScript
Основы JavaScript для начинающих. Простое и понятное объяснение всех ключевых конструкций от переменных до функций
Где используется язык программирования JavaScript?
JavaScript – это универсальный и востребованный язык программирования, который работает во всех браузерах и на сервере. С его помощью ты освоишь веб-разработку, научишься создавать интерактивные сайты, мобильные приложения и серверные сервисы. JavaScript легко изучать, он популярен в IT, а большое сообщество и множество вакансий помогут тебе быстро построить карьеру

Чему научитесь на курсе JavaScript
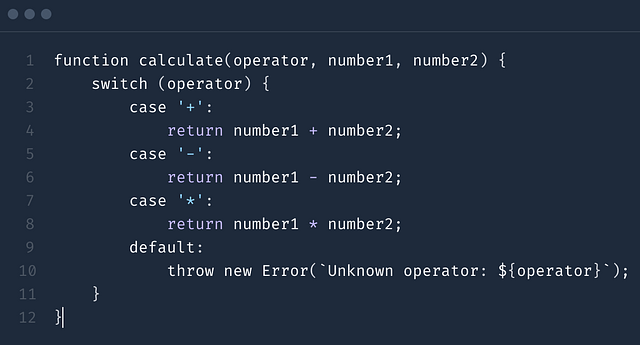
Разберётесь в базовом синтаксисе JavaScript — это фундаментальный навык, который позволит понимать чужой код и писать собственные программы. После курса сможете создавать простые скрипты, например, калькулятор
Присоединяйтесь к более чем 80 000 студентов
Начать обучение JavaScriptПрограмма обучения JavaScript
Платформа: Теория, Практика, ИИ
Удобный формат
Практика в браузере
Помощь AI без ограничений
Попробуйте демо-урок без регистрации. Практика включена
Разбираем вопросы
Как быстро можно освоить JavaScript с нуля?
Скорость освоения зависит от вашего опыта и времени, которое вы готовы уделять обучению. Основы синтаксиса, переменные, функции и условия можно понять за несколько недель регулярных занятий
Как правильно произносится название языка?
Обычно говорят джаваскрипт (иногда пишут джава скрипт), но встречается так же жс (js, сокращение от javascript). А кто-то говорит жаваскрипт. Помимо этого, JavaScript очень часто путают с языком Java (джава) из-за похожего названия
Кому подойдет этот курс?
Он создавался как javascript для чайников. Курс подходит для детей и взрослых без опыта программирования. Его даже можно использовать как JavaScript учебник
Зарегистрируйтесь и начните учиться прямо сейчас